Line Drawing Canvas
Line Drawing Canvas - Then use stroke() to actually draw the line: This tutorial shows how to create lines on the canvas element using. First of all, you must find the element. Try it yourself » step 1: Try it yourself » draw a circle. 7.1k views 3 years ago. You access a element with the html dom method getelementbyid():</p> Web javascript & canvas : This tutorial shows how to create lines on the canvas element using. You access a element with the html dom method getelementbyid():</p> 7.1k views 3 years ago. Try it yourself » step 1: First of all, you must find the element. Web javascript & canvas : First of all, you must find the element. 7.1k views 3 years ago. This tutorial shows how to create lines on the canvas element using. Try it yourself » draw a circle. This tutorial shows how to create lines on the canvas element using. Web javascript & canvas : Try it yourself » step 1: Then use stroke() to actually draw the line: Try it yourself » draw a circle. Try it yourself » draw a circle. You access a element with the html dom method getelementbyid():</p> This tutorial shows how to create lines on the canvas element using. Web javascript & canvas : Try it yourself » step 1: Try it yourself » step 1: You access a element with the html dom method getelementbyid():</p> 7.1k views 3 years ago. This tutorial shows how to create lines on the canvas element using. Web javascript & canvas : You access a element with the html dom method getelementbyid():</p> 7.1k views 3 years ago. Web javascript & canvas : First of all, you must find the element. Try it yourself » step 1: Try it yourself » step 1: First of all, you must find the element. Try it yourself » draw a circle. You access a element with the html dom method getelementbyid():</p> Web javascript & canvas : 7.1k views 3 years ago. Try it yourself » draw a circle. Try it yourself » step 1: You access a element with the html dom method getelementbyid():</p> Then use stroke() to actually draw the line: Try it yourself » step 1: 7.1k views 3 years ago. First of all, you must find the element. Then use stroke() to actually draw the line: This tutorial shows how to create lines on the canvas element using. Web javascript & canvas : Try it yourself » step 1: 7.1k views 3 years ago. Then use stroke() to actually draw the line: You access a element with the html dom method getelementbyid():</p> Then use stroke() to actually draw the line: Web javascript & canvas : You access a element with the html dom method getelementbyid():</p> This tutorial shows how to create lines on the canvas element using. 7.1k views 3 years ago. Try it yourself » draw a circle.
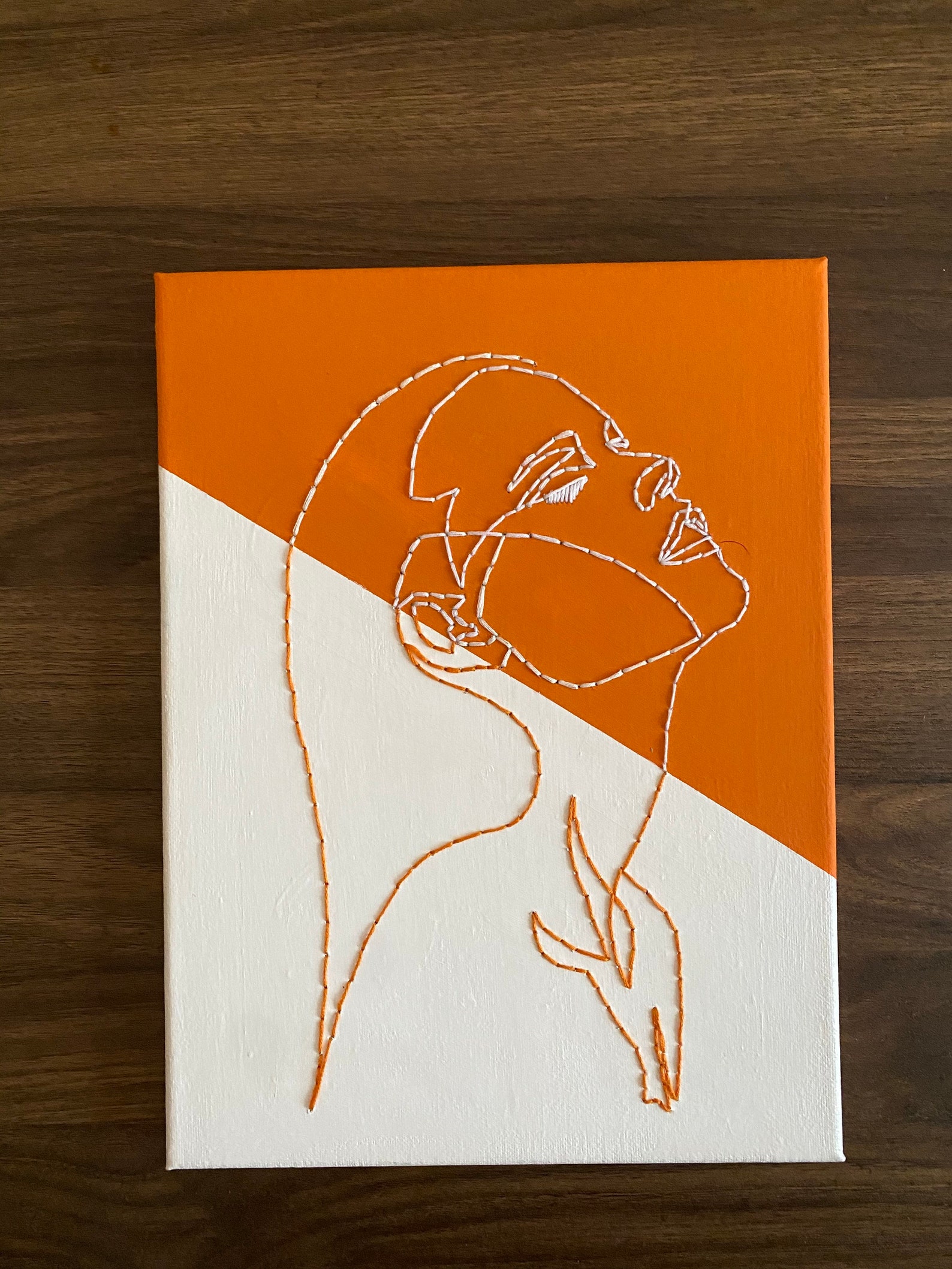
Embroidered canvas Line art drawings, Embroidered canvas art, Outline art

Embroidered Canvas Wall Art Line Art Etsy

Drawing Line Art at Explore collection of Drawing

Line Art Canvas Print 1 Flower prints art, Line art, Prints

Blank Painting Canvas Png PNG Image Collection

How to transfer drawing to canvas (easy technique) YouTube
Frames And Wall Art Primark

Pin by Татьяна Журавель on Для постов Abstract line art, Outline art

Line Drawing Line Art Embroidery On Canvas Download Free Mockup

Simple Canvas Paintings, Diy Canvas Art Painting, Mini Canvas Art
First Of All, You Must Find The Element.
Try It Yourself » Step 1:
Related Post:
