Material Ui Drawer
Material Ui Drawer - Hope ya enjoy :d chapters: Api reference docs for the react swipeabledrawer component. We can make a responsive drawer by adding some media queries to show and hide the drawer. Ready to use material design components. Navigationsuitescaffold displays a navigation bar in compact windows. 32k views 1 year ago react material ui tutorial. The adaptive navigation suite library is in alpha and is subject to change. Api reference docs for the react drawer component. The base ui drawer component isn't available yet, but you can upvote this github issue to see it arrive sooner. Web mui core / material ui. Navigationsuitescaffold displays a navigation rail in expanded windows. It's comprehensive and can be used in production out of the box. For examples and details on the usage of this react component, visit the component demo pages: The adaptive navigation suite library is in alpha and is subject to change. Use the open prop to control the toggling of the drawer's. So i want something like this: When building react applications i notice that for styling i tend to use two main frameworks. The base ui drawer component isn't available yet, but you can upvote this github issue to see it arrive sooner. This drawer will be displayed on the web page only when a true value is passed to the. Hope ya enjoy :d chapters: Api reference docs for the react drawer component. 0:00 introduction 0:29 drawer docs walkthrough 2:45 using drawer. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. Navigation drawers are recommended for: Drawer with expandable side menu. How to position drawer in a specific div. Learn about the props, css, and other apis of this exported module. Is there a way i can have the drawer confined to a specific section of my page instead of occupying the entire window? Building a navigation drawer with material ui and react router dom. Is there a way i can have the drawer confined to a specific section of my page instead of occupying the entire window? Web yo in this video we'll learn how to setup and use the drawer component in material ui. Start using @material/drawer in your project by running `npm i @material/drawer`. Navigationsuitescaffold displays a navigation bar in compact windows.. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. In this article, we’ll look at how to add drawers to material ui. Building a navigation drawer with material ui and react router dom. Navigation drawers are recommended for: Web material ui provides three types of drawers broadly: Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: We can make a responsive drawer by adding some media queries to show and hide the drawer. Asked 4 years, 2 months ago. The drawer appears as a modal on top of the current web page by giving a. Building a navigation drawer with material ui and react router dom. Web yo in this video we'll learn how to setup and use the drawer component in material ui. Navigation drawer has rounded corners, new color mappings, and an updated style for indicating the active destination Web mui core / material ui. Learn about the props, css, and other apis. It’s a set of react components that have material design styles. There are three primary considerations with the design of the mobile responsive drawer in this demo: Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: Is there a way i can have the drawer confined to a. Api reference docs for the react drawer component. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. Web material ui provides three types of drawers broadly: Web yo in this video we'll learn how to setup and use the drawer component in material. Web material ui provides three types of drawers broadly: Navigation drawers provide access to destinations and app functionality, such as switching accounts. Apps with two or more levels of navigation hierarchy. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. We will be creating a drawer component that is controlled by react hooks. Api reference docs for the react swipeabledrawer component. Posted on jan 22, 2020 • updated on jan 27, 2020. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. Docked = {false} width = {330} open = {this.state.draweropen} onrequestchange = {(draweropen) => this.setstate({draweropen})} > Learn about the props, css, and other apis of this exported module. Asked 5 years, 10 months ago. Web the default behavior is to show either of the following ui components: Ready to use material design components. 0:00 introduction 0:29 drawer docs walkthrough 2:45 using drawer. How to position drawer in a specific div.
Best Navigation Drawer Libraries for Android Project Viral Android

material ui drawer submenu Marielle

Material Ui Drawer Example DRAW IT OUT

How to create Custom Navigation Drawer Material UI design in Android

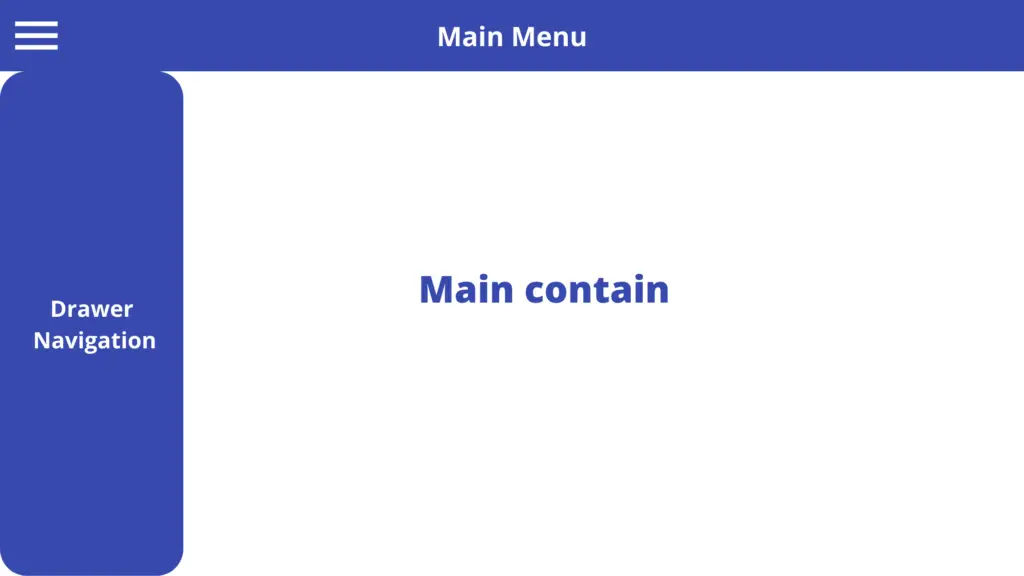
How to create a Navigation drawer in MaterialUI react

material ui drawer submenu of motivation in life

material ui drawer example Chrystal Weathers

material ui drawer under appbar Biggest Weblog Ajax

React Material UI Drawer in detail with examples. Edupala

material ui drawer background color It Feels Right Bloggers Stills
Web Mui Core / Material Ui.
A Site Or App Functionality Such As Switching Accounts Or.
This Drawer Will Be Displayed On The Web Page Only When A True Value Is Passed To The Open Prop.
Drawer Is Hidden By Default At < 375Px.
Related Post: