Mui Donut Chart
Mui Donut Chart - Import react, { usestate } from 'react'; Web an extendable svg donut chart react component. Create a react application using the following command. They are excellent at showing the relational proportions between data. Web implementation of donut chart in react mui application by using apexchart library. Column and line charts 4. Because donut charts don’t have animated colors, we’ll apply the same. Web how to create a pie or doughnut chart in react using chartjs. Those objects should contain a property value. To plot a pie chart, a series must have a data property containing an array of objects. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. There are a lot of libraries, plugins out there for implementing pie chart, donut chart but they can’t fully support for what designers need so you need to. Api reference docs for the react piechart component. They can also have a label property. Web an extendable svg donut chart react component. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. There are a lot of libraries, plugins out there for implementing pie chart, donut chart but they can’t. See the documentation below for a complete reference to all of the props and classes available to the components mentioned here. Web a doughnut chart is a variant of the pie chart, with a blank center allowing for additional information about the data as a whole to be included. Correlation charts show correlation between two or more variables. They are. Options={.} data={.} {.props} /> see full usage examples. They can also have a label property. There are a lot of libraries, plugins out there for implementing pie chart, donut chart but they can’t fully support for what designers need so you need to create your own pie. Web this page groups demonstration using pie charts. The below codes are editable. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Create pie/donuts easily with apexcharts It starts with a basic example and then focus on customization like legends, hover effect and dataset. Set up a react app # Those objects should contain a property value. Also supports all standard props. Options={.} data={.} {.props} /> see full usage examples. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying. Pie charts express portions of a whole, using arcs or angles within a circle. It starts with a basic example and then focus on customization like legends, hover effect and dataset. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. It starts with a basic example and then focus on customization like legends, hover effect and dataset. Correlation charts show correlation between two or more variables. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data.. It starts with a basic example and then focus on customization like legends, hover effect and dataset. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. For examples and details on the usage of this react component,. Web pie and doughnut charts are probably the most commonly used charts. Import react, { usestate } from 'react'; Web implementation of donut chart in react mui application by using apexchart library. Api reference docs for the react piechart component. Because donut charts don’t have animated colors, we’ll apply the same. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. They are excellent at showing the relational proportions between data. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. This page explains how to build a donut chart using d3.js and react. Web react pie charts and javascript donut charts are optimally used in the display of just a few sets of data. It starts with a basic example and then focus on customization like legends, hover effect and dataset. Api reference docs for the react piechart component. Web pie and doughnut charts are probably the most commonly used charts. Create a react application using the following command. Column and line charts 4. Import react, { usestate } from 'react'; Because donut charts don’t have animated colors, we’ll apply the same. Web implementation of donut chart in react mui application by using apexchart library. Learn about the props, css, and other apis of this exported module. Options={.} data={.} {.props} /> see full usage examples.
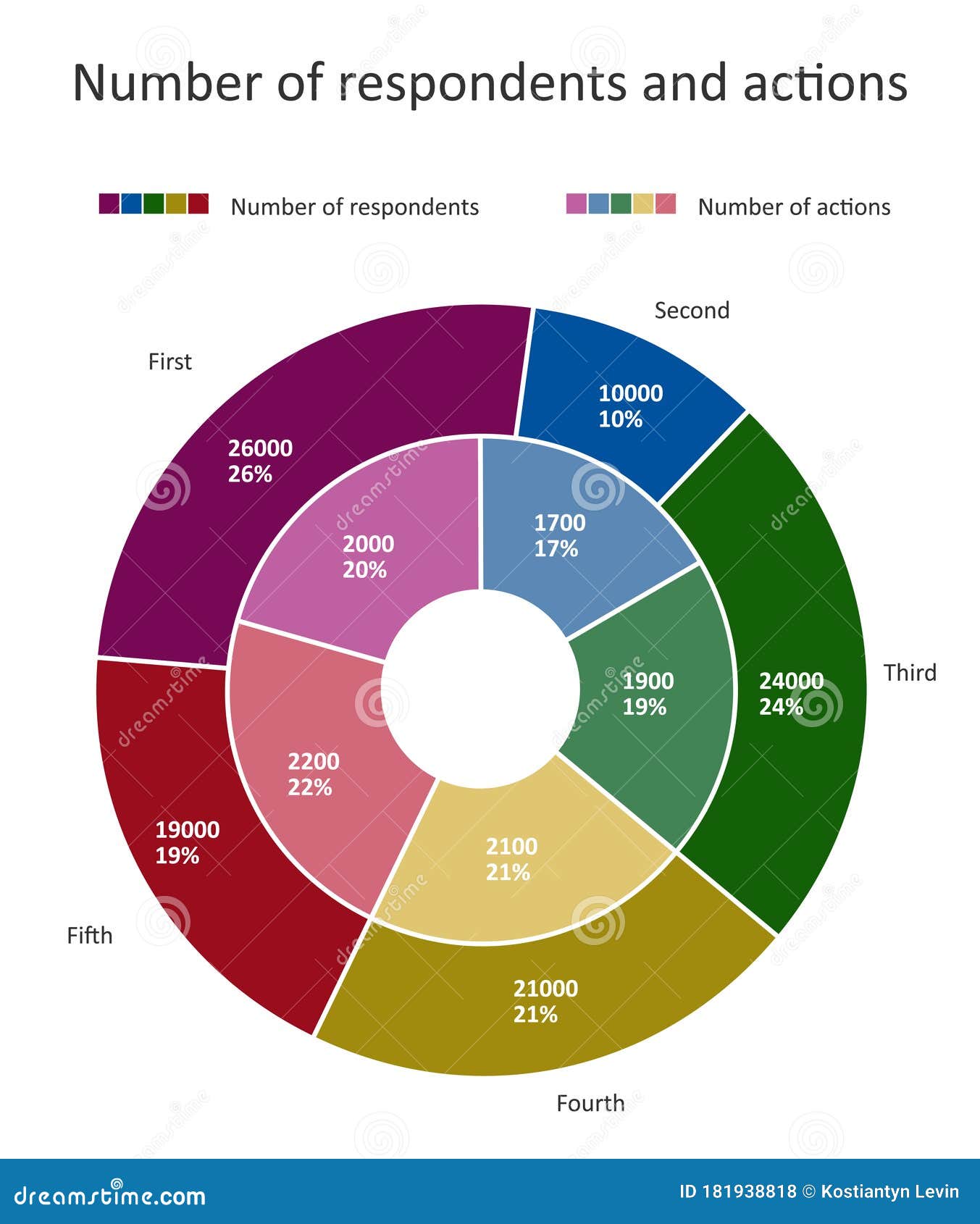
Multilevel Donut Chart Data Viz Project

Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

14 Best Donut Chart Ideas Donut Chart Chart Donuts vrogue.co
¿Cómo crear un gráfico de Donghnut en reacción usando material UI y

Double Donut Chart. Flat Ppie Chart with Percentages, Contrast Colors

Pakar Slide Trainer Infografis & Visualisasi Data Pie Chart Vs

example of a donut chart Donut chart, Music app design, Data

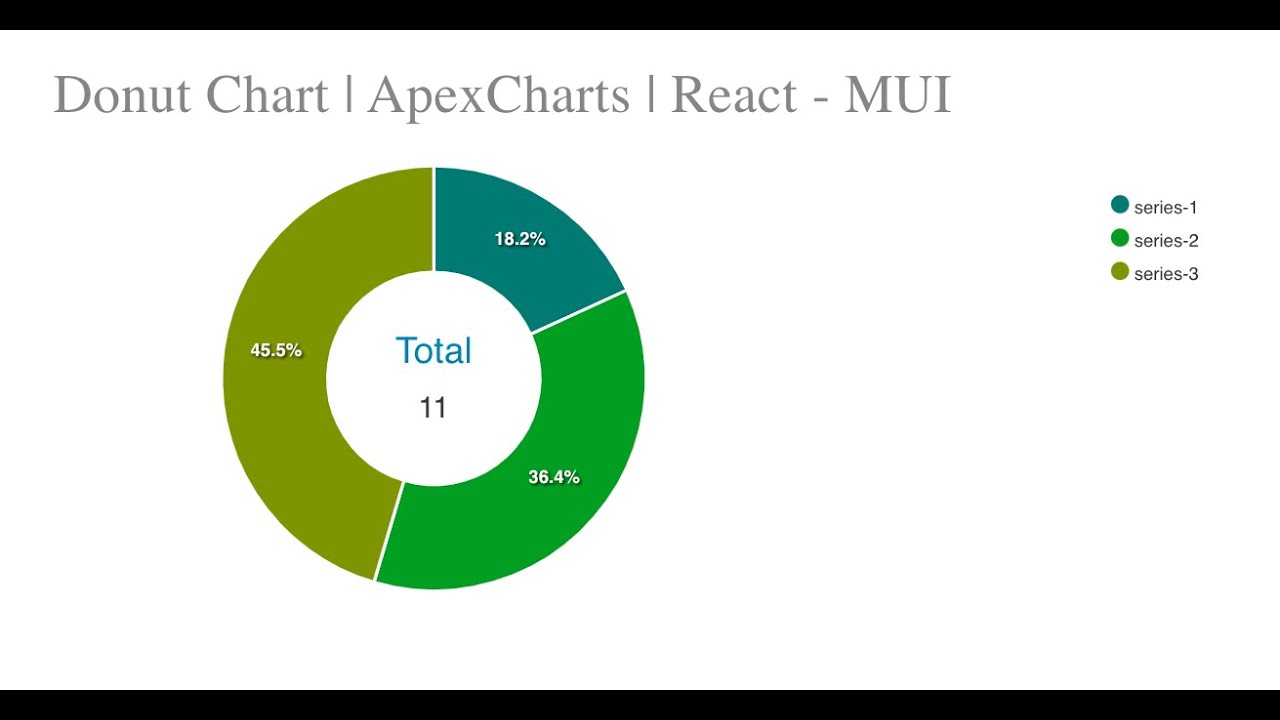
Donut Chart ApexCharts React MUI YouTube

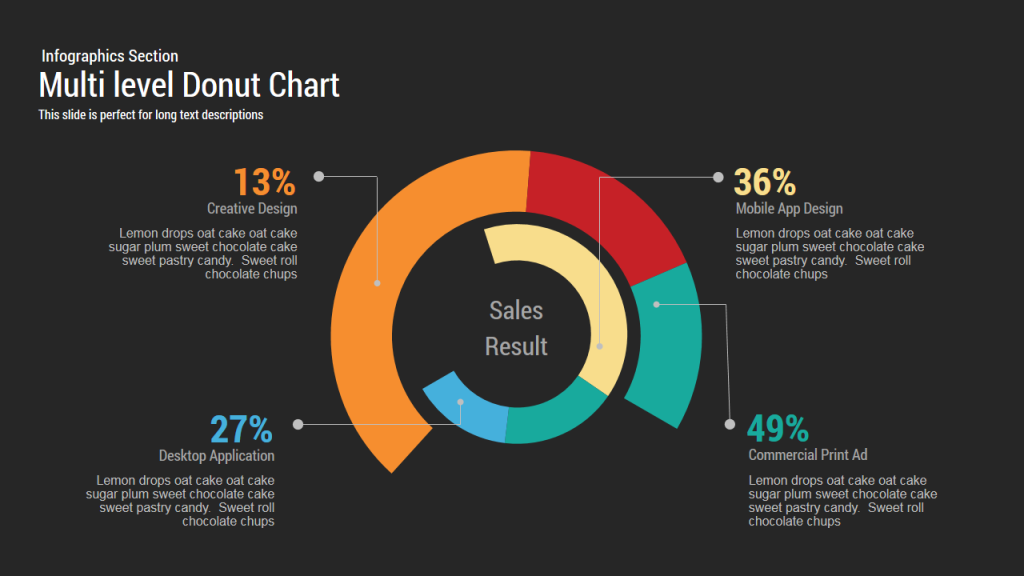
Multi level Donut Chart Powerpoint and Keynote template SlideBazaar

Multilevel Donut Chart Data Viz Project
The Below Codes Are Editable And You Can Modify Them The Way You Want Directly From Your Browser, Please Use The Green Button Or The Ctrl + S To Save The Changes.
For Examples And Details On The Usage Of This React Component, Visit The Component Demo Pages:
The Below Codes Are Editable And You Can Modify Them The Way You Want Directly From Your Browser, Please Use The Green Button Or The Ctrl + S To Save The Changes.
Web A Donut Is More Concerned About The Use Of An Area Of Arcs To Represent The Information In The Most Effective Manner Instead Of Pie Chart Which Is More Focused On Comparing The Proportion Area Between The Slices.
Related Post:
