Mui Pie Chart
Mui Pie Chart - Web both bar charts and pie charts can be used to show proportion, which expresses a partial value in comparison to a total value. Pie charts express portions of a whole, using arcs or angles within a circle. Web they are applied to the component's slots when specific states are triggered. 8.4.0 • public • published a year ago. Often, it is used to show trend data, or the comparison of two data sets. This package is the community edition of the chart components. I have the legends, and i'm trying to display the labels on every section of the pie. I'm using a devexpress chart to show my piechart. Web explore this online react piechart, materialui sandbox and experiment with it yourself using our interactive online playground. To plot a pie chart, a series must have a data property. I have the legends, and i'm trying to display the labels on every section of the pie. Web they are applied to the component's slots when specific states are triggered. Pie chart with image fill. To plot a pie chart, a series must have a data property. Web explore this online react piechart, materialui sandbox and experiment with it yourself. Pie chart with image fill. Web they are applied to the component's slots when specific states are triggered. Get started with the mui x charts components. Often, it is used to show trend data, or the comparison of two data sets. Web explore this online react piechart, materialui sandbox and experiment with it yourself using our interactive online playground. 8.4.0 • public • published a year ago. To plot a pie chart, a series must have a data property. You can use it as a template to jumpstart your. I have the legends, and i'm trying to display the labels on every section of the pie. Web they are applied to the component's slots when specific states are triggered. Looking at the charts in dev tools, it appears the charts. I'm using a devexpress chart to show my piechart. You can use it as a template to jumpstart your. Get started with the mui x charts components. I have the legends, and i'm trying to display the labels on every section of the pie. 8.4.0 • public • published a year ago. I'm relatively new to react, and i've been tasked with creating a pie chart with a specific behavior, as illustrated in the image below: With all the tools available for creating data visualizations within your web app, it can be tough to find the. Install the package, configure your application, and start. I'm using a devexpress chart to show my piechart. Styles applied to the root element if. Web they are applied to the component's slots when specific states are triggered. To plot a pie chart, a series must have a data property. Install the package, configure your application, and start using the components. 8.4.0 • public • published a year ago. I'm relatively new to react, and i've been tasked with creating a pie chart with a specific behavior, as illustrated in the image below: Web they are applied to the component's slots when specific states are triggered. Get started with the mui x charts components. Styles applied to the root element if. Looking at the charts in dev tools, it appears the charts. I'm using a devexpress chart to show my piechart. Get started with the mui x charts components. Web both bar charts and pie charts can be used to show proportion, which expresses a partial value in comparison to a total value. Bar charts express quantities through a bar’s. Web they are applied to the component's slots when specific states are triggered. I have the legends, and i'm trying to display the labels on every section of the pie. Styles applied to the root element if. Web do you want to build a full mui app from beginning to end, learn every aspect of the sx prop, styled api,. I have the legends, and i'm trying to display the labels on every section of the pie. Web do you want to build a full mui app from beginning to end, learn every aspect of the sx prop, styled api, and the theme, and never again fear styling any mui. Pie chart with image fill. Web both bar charts and. Install the package, configure your application, and start using the components. Lightweight react svg pie charts, with versatile options and css animation. Pie charts express portions of a whole, using arcs or angles within a circle. I'm relatively new to react, and i've been tasked with creating a pie chart with a specific behavior, as illustrated in the image below: With all the tools available for creating data visualizations within your web app, it can be tough to find the. I'm using a devexpress chart to show my piechart. Web a line chart is a way of plotting data points on a line. Get started with the mui x charts components. Web both bar charts and pie charts can be used to show proportion, which expresses a partial value in comparison to a total value. Web explore this online react piechart, materialui sandbox and experiment with it yourself using our interactive online playground. This package is the community edition of the chart components. Web they are applied to the component's slots when specific states are triggered. Pie chart with image fill. You can use it as a template to jumpstart your. Looking at the charts in dev tools, it appears the charts. Web do you want to build a full mui app from beginning to end, learn every aspect of the sx prop, styled api, and the theme, and never again fear styling any mui.
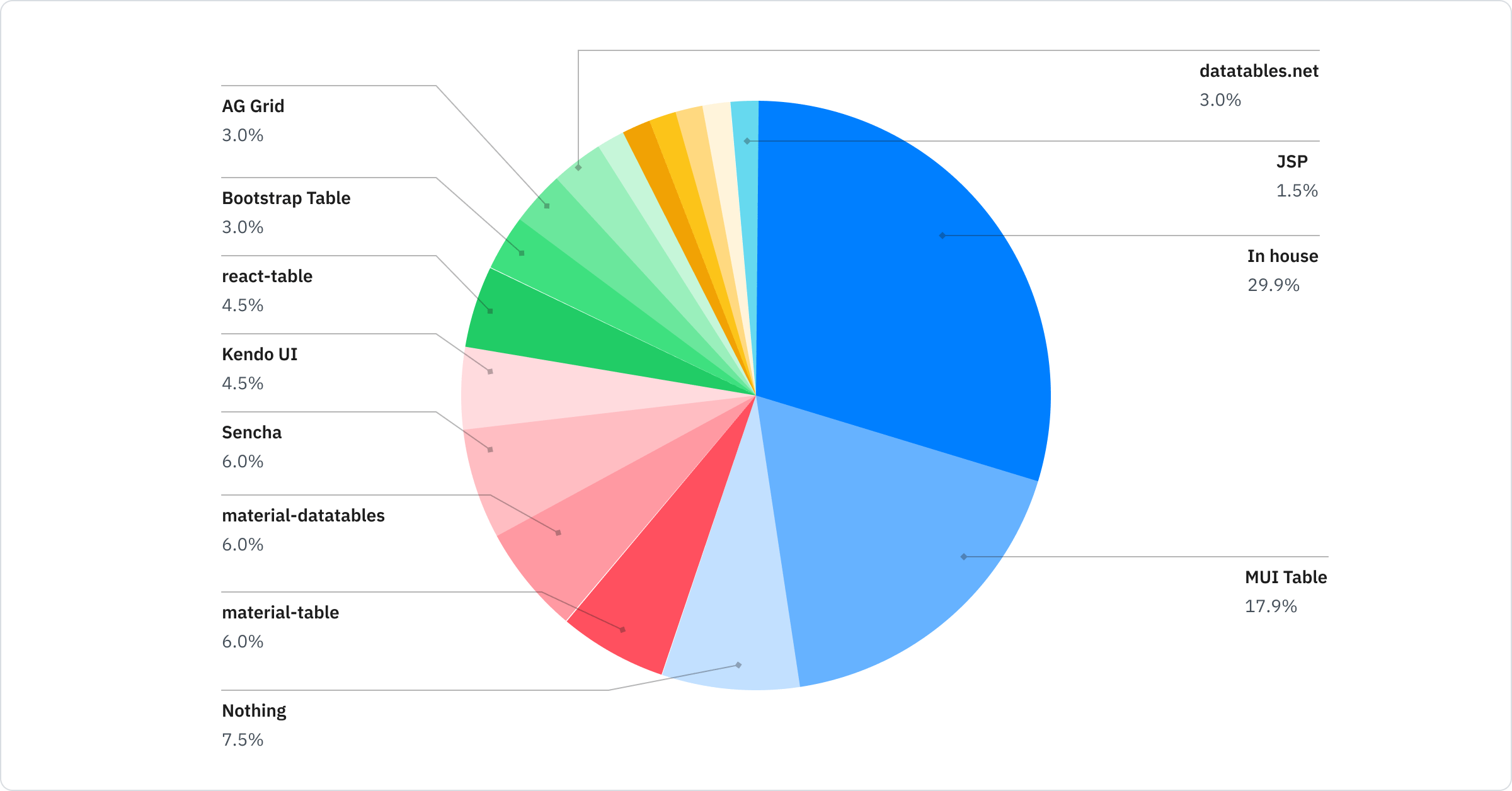
The 2021 MUI Developer Survey here's what we discovered MUI

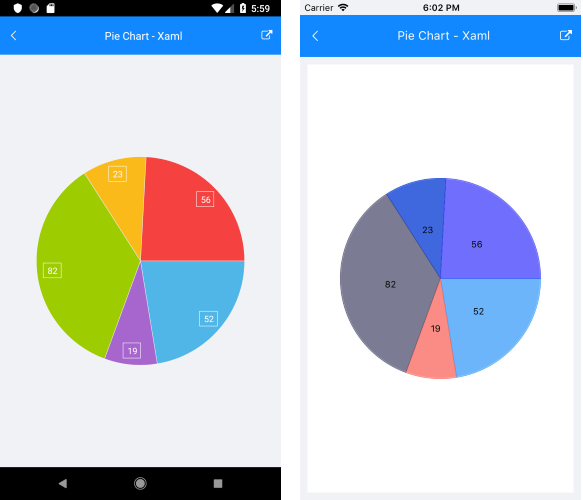
MAUI Chart Documentation Pie Series Telerik UI for MAUI

MUI Fuko Ibuki Imgflip

JMETER recording issue with VPN Stack Overflow

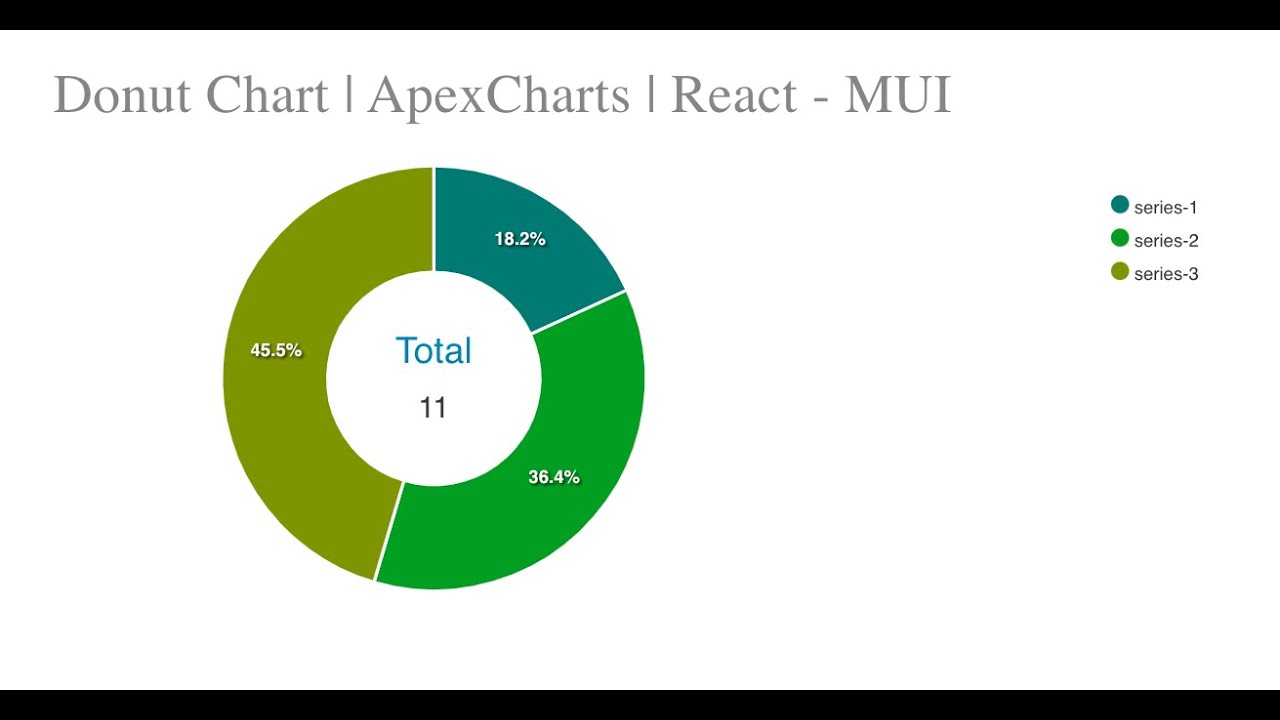
Donut Chart ApexCharts React MUI YouTube

MAUI Chart Documentation Legend Telerik UI for MAUI

Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

How to Put the Labels Outside of Piechart ITCodar

How To Draw Your First Pie Chart In React Native

Reactminimalpiechart Example Learn Diagram
Often, It Is Used To Show Trend Data, Or The Comparison Of Two Data Sets.
I Have The Legends, And I'm Trying To Display The Labels On Every Section Of The Pie.
8.4.0 • Public • Published A Year Ago.
To Plot A Pie Chart, A Series Must Have A Data Property.
Related Post: