Multiple Line Chart D3
Multiple Line Chart D3 - Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some data for a single group. Web d3.js stands for data driven documents and uses html, svg and css to run its magic. Below is a shortened version of the data that i am working with: Here is a working example but with 1 line shown at a time. Web using d3.js to create a line plot with several groups: We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. Lines also appear in many other visualization types, such as the links in hierarchical edge bundling. Load data chart dimensions scales axes line generator grid axis labels imports Web i am looking to draw multiple lines in a d3 line graph and transition each line with an animation. Web how to apply small multiple to a linechart to display the evolution of several groups. Example with code (d3.js v4 and v6). I am trying to extend it to show multiple lines at the same time. It works fine, and uses the modular style described in 'developing a d3.js edge' so that i could quite easily draw multiple charts on the same page. Today, we will be creating a simple (but cute) line chart with. We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. Example with code (d3.js v4 and v6). This tutorial will be an introductory tutorial on d3.js where we'll focus on some basic things to create a dynamic graph. It works fine, and uses the modular style described. Lines also appear in many other visualization types, such as the links in hierarchical edge bundling. It works fine, and uses the modular style described in 'developing a d3.js edge' so that i could quite easily draw multiple charts on the same page. Web in this tutorial, i’ll explain how to create an animated line chart with tooltips using the. Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some data for a single group. Web i am trying to create multiple line charts from. Lines also appear in many other visualization types, such as the links in hierarchical edge bundling. Here is a working example but with 1 line shown at a time. Web d3.js stands for data driven documents and uses html, svg and css to run its magic. It works fine, and uses the modular style described in 'developing a d3.js edge'. Web d3.js stands for data driven documents and uses html, svg and css to run its magic. Web i am looking to draw multiple lines in a d3 line graph and transition each line with an animation. I am trying to extend it to show multiple lines at the same time. We’ve also created a free d3.js course on scrimba.. Web i have a d3 chart that displays two lines showing a country's imports and exports over time. Load data chart dimensions scales axes line generator grid axis labels imports Here is a working example but with 1 line shown at a time. We will be pulling in data from an external api and rendering a line chart with labels. Web how to apply small multiple to a linechart to display the evolution of several groups. Load data chart dimensions scales axes line generator grid axis labels imports Web in this tutorial, i’ll explain how to create an animated line chart with tooltips using the d3.js library (v.6). I am trying to extend it to show multiple lines at the. We’ve also created a free d3.js course on scrimba. Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. Web using d3.js to create a line plot with several groups: It works fine, and uses the modular style described in 'developing a d3.js edge' so that i could. We’ve also created a free d3.js course on scrimba. Lines also appear in many other visualization types, such as the links in hierarchical edge bundling. Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some data for a single group. Load data chart dimensions scales axes line. I am trying to extend it to show multiple lines at the same time. Web d3.js stands for data driven documents and uses html, svg and css to run its magic. Web how to apply small multiple to a linechart to display the evolution of several groups. Example with code (d3.js v4 and v6). Web i am a very new beginner to d3 and have currently got a simple line chart working displaying two lines for some data for a single group. Below is a shortened version of the data that i am working with: We’ve also created a free d3.js course on scrimba. Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. Web i am looking to draw multiple lines in a d3 line graph and transition each line with an animation. Web examples · the line generator produces a spline or polyline as in a line chart. Today, we will be creating a simple (but cute) line chart with tooltips in react using d3. Example with code (d3.js v4 and v6). Here is a working example but with 1 line shown at a time. Load data chart dimensions scales axes line generator grid axis labels imports Web i have a d3 chart that displays two lines showing a country's imports and exports over time. You can check out the gallery here.
Learning D3 — Multiple Lines Chart w/ LinebyLine Code Explanations

Sensational D3 Line Chart React Example Multiple Graphs In R

Building A Multi Line Chart Using D3 Js Part 2 Laptrinhx Riset

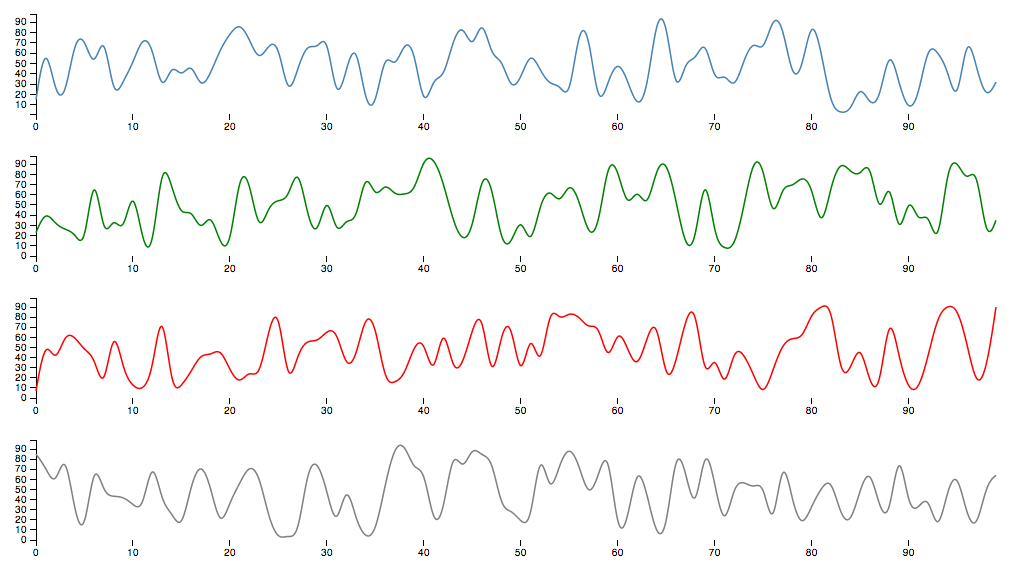
D3 MultiLine Plot

Ideal D3 Zoom Line Chart Create Graph With Multiple Lines In Excel

D3 Multi Line Chart

D3 Line Chart Multiple Lines Chart Examples

Best D3 Line Chart Example Json Free Bar Maker

Nice D3 Line Chart With Multiple Lines And Bar Graph Together Bell

Casual React D3 Multi Line Chart Plot Horizontal In Matlab
It Works Fine, And Uses The Modular Style Described In 'Developing A D3.Js Edge' So That I Could Quite Easily Draw Multiple Charts On The Same Page.
Lines Also Appear In Many Other Visualization Types, Such As The Links In Hierarchical Edge Bundling.
What I Would Like To Do Is Be Able To Create Multiple Lines For Multiple Groups In A Flexible Way.
Web Using D3.Js To Create A Line Plot With Several Groups:
Related Post: