Pie Chart Animation
Pie Chart Animation - You provide the table data. It can easily be included on your site as either a fullpage or a stylable canvas object. A pie chart that is rendered within the browser using svg or vml. Choose the slide for the radial <strong>chart</strong> and go to the insert tab. Web create this simple yet engaging pie chart animation in adobe after effects. Holding shift to keep its proportions. This applies to settings that use quantifiable values, like numbers, colors, or percent. Explore free and premium images, videos, icons, vectors, and illustrations. The data module provides a simplified interface for adding data to a <strong>chart</strong> from sources like cvs, html tables or grid views. 🥧 main course • loading animation • nested components • interactive components 🥣 side dish • ellipses • groups • masking • booleans • prototyping. Web powerup with powerpoint. Web learn how to create pie graphs and loading animation for your pie graphs in less than 15 minutes using nested components and interactive components. There’s a good reason why it’s the #1 wordpress plugin for creating responsive tables and charts. Displays tooltips when hovering over slices. Web this is an animated customizable pie chart. Why use animated pie charts? They're so easy to use and you can change the duration, size,. By default (if you are using animated theme), pie series will fade in when chart initializes. See also the tutorial article on the data module. You can use motion paths, triggers, and animations to create a custom effect. Web animated timelines are a great type of infographic. Web tweak the font styles, sizes, and colors comprising your pie chart to your liking. Web this is an animated customizable pie chart. And it’s really easy to do something like this: How to create animated pie charts in powerpoint. You can pick from entrance, emphasis, or. 🥧 main course • loading animation • nested components • interactive components 🥣 side dish • ellipses • groups • masking • booleans • prototyping. First, we’ll create the basic html structure with the following code: I am a powerpoint designer, using office 365 latest. Web animating the pie chart. Let's take this chart as a base: You provide the table data. Publish it in a post or page. Web create this simple yet engaging pie chart animation in adobe after effects. Why use animated pie charts? Web this is an animated customizable pie chart. Select the chart on your slide and go to the animations tab. You provide the table data. See also the tutorial article on the data module. Web wpdatatables can help you create animated charts in wordpress. Project files, templates, animation packs, courses & more: Select the chart on your slide and go to the animations tab. Web animated pie charts can make data visualizations in powerpoint more engaging and help emphasize key information during a presentation. By default (if you are using animated theme), pie series will fade in when chart initializes. Web wpdatatables can help. First, we’ll create the basic html structure with the following code: There are a few key reasons why using animated pie charts. How to create animated pie charts in powerpoint. I am a powerpoint designer, using office 365 latest. Web a value of a setting of an element or a data item can be animated using its animate() method. Web learn how to create pie graphs and loading animation for your pie graphs in less than 15 minutes using nested components and interactive components. First, we’ll create the basic html structure with the following code: Web powerup with powerpoint. There’s a good reason why it’s the #1 wordpress plugin for creating responsive tables and charts. Motion paths are a. Why use animated pie charts? You can pick from entrance, emphasis, or. 1.1k views 1 year ago. Web there are many different ways to animate a pie chart in powerpoint. Web wpdatatables can help you create animated charts in wordpress. An actual example of wpdatatables in the wild. The data module provides a simplified interface for adding data to a <strong>chart</strong> from sources like cvs, html tables or grid views. They're so easy to use and you can change the duration, size,. See also the tutorial article on the data module. You provide the table data. Motion paths are a great way to create custom animations for your pie chart. As you can see, it just fades in. Web wpdatatables can help you create animated charts in wordpress. I am a powerpoint designer, using office 365 latest. There are a few key reasons why using animated pie charts. Web tweak the font styles, sizes, and colors comprising your pie chart to your liking. Web animating a pie chart in powerpoint charts are great for visualizing data. Choose the slide for the radial <strong>chart</strong> and go to the insert tab. Next, click on shapes > basic shapes > partial circle. And it’s really easy to do something like this: Web create this simple yet engaging pie chart animation in adobe after effects.
Pie Chart GIF Animation Custom Animated Data & Infographics

Animated Pie Chart GIF Customize To Your Project Shop Now

How to Create a Responsive Animated Pie Chart in PowerPoint Part 1 of

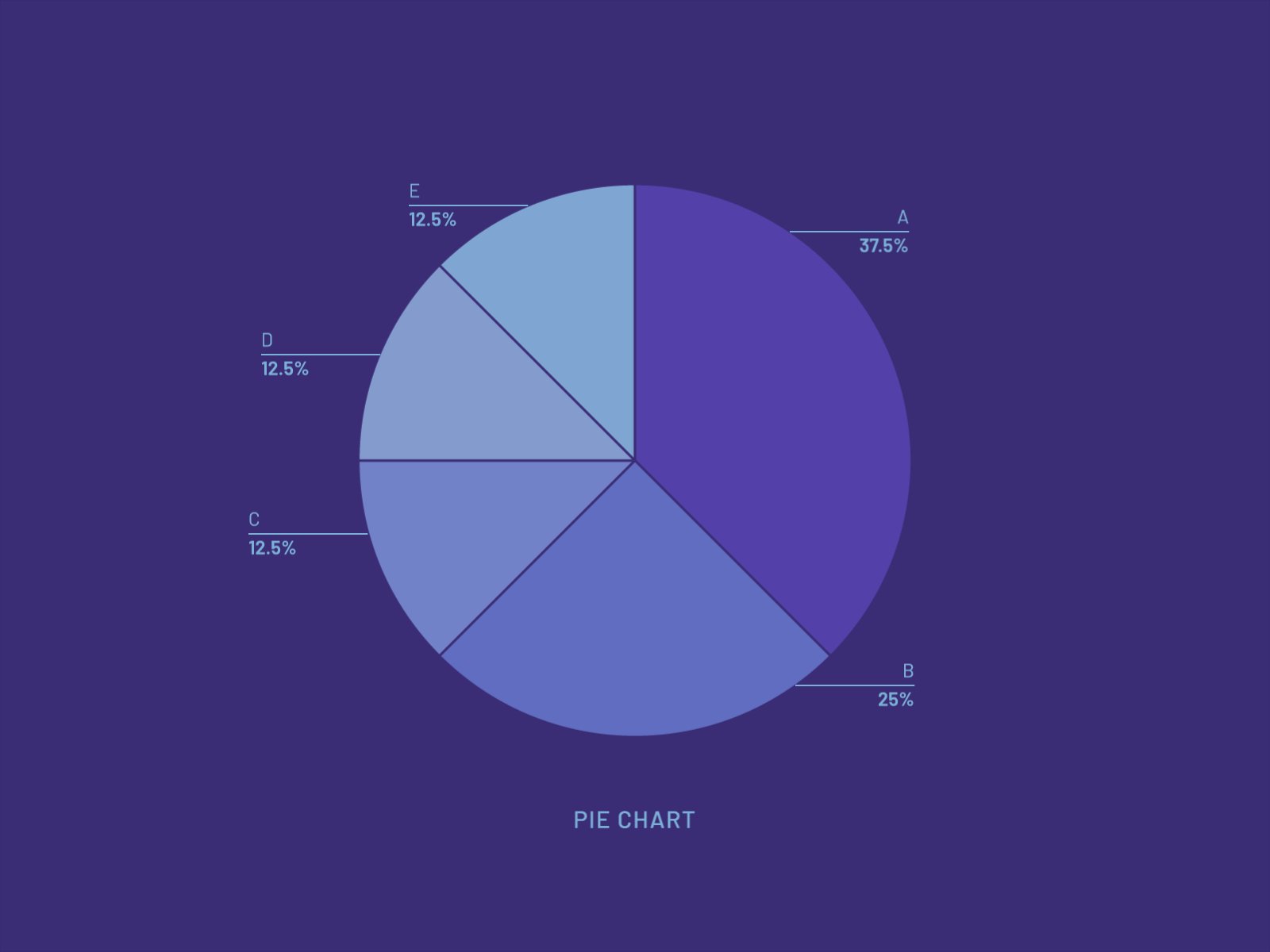
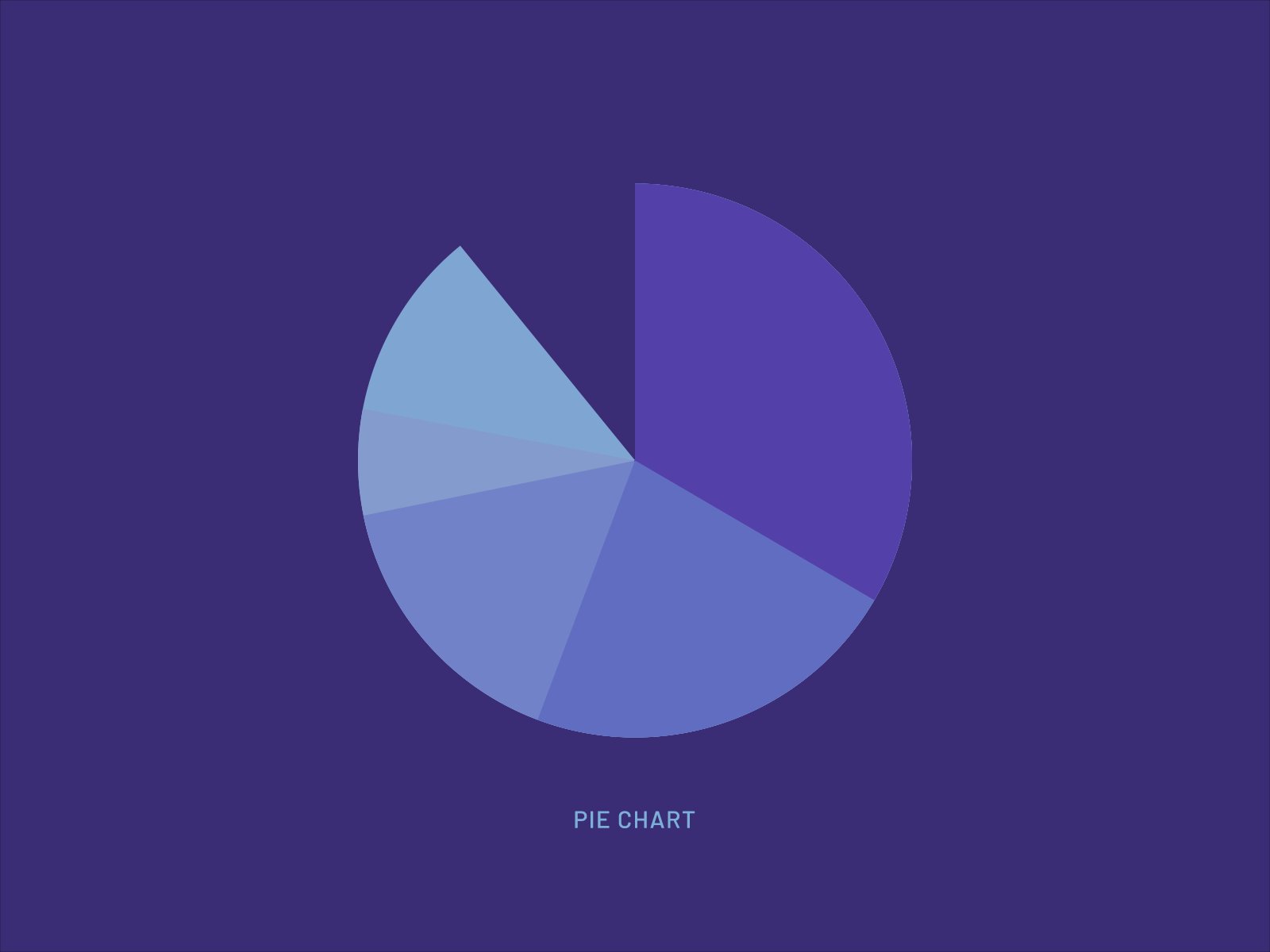
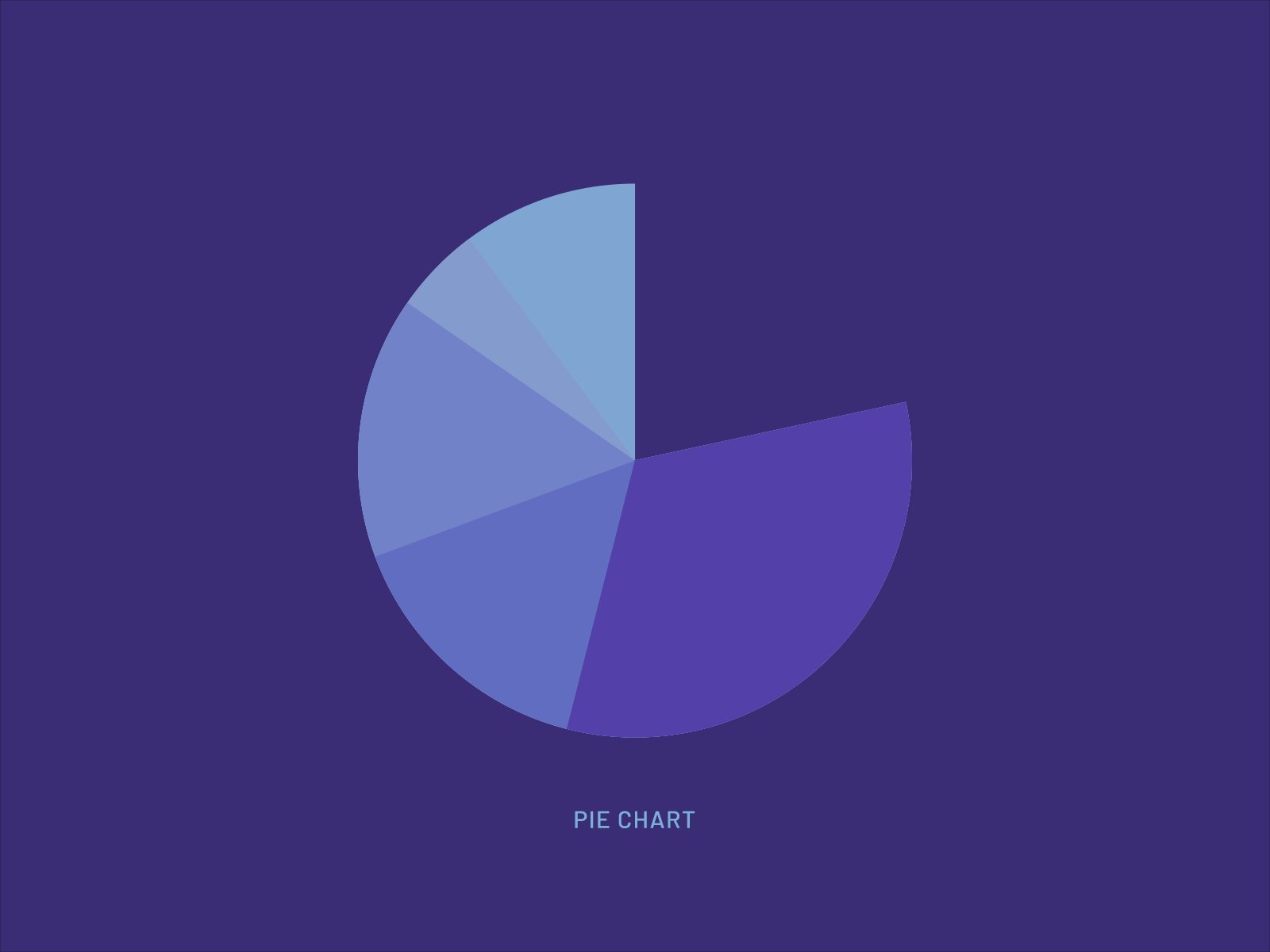
Animated Pie Chart 49 Days of Charts by Jene Tan on Dribbble

3D Growth Pie Chart Animated Slides

Create a Pie Chart Animation in blender 2.83 EEVEE (EASY and FAST

Pie Chart Animation in After Effects YouTube

45.Create 5 Step PIE CHART Infographic AnimationPowerpoint Animations

Pie Chart Animation Figma

How to Make a Pie Chart animation Animate CC Speed Tutorial YouTube
This Demo Shows How To Create A Pie Chart Cycling Through Datasets From A Timeline.
Let's Take This Chart As A Base:
Web There Are Many Different Ways To Animate A Pie Chart In Powerpoint.
Web Animated Timelines Are A Great Type Of Infographic.
Related Post: