Pie Chart In D3
Pie Chart In D3 - This function transform the value of each group to a radius that will be displayed on the chart. A path element is used to create a path on the svg. The svg path takes commands to. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. For example, given a set of. Building a pie chart in d3.js always start by using the d3.pie() function. Web to create our pie chart visualization, we will be using the following d3 methods. This radius is then provided to the d3.arc () function that draws on arc per group. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. The svg path takes commands to. For example, given a set of. This radius is then provided to the d3.arc () function that draws on arc per group. Building a pie chart in d3.js always start by using. A path element is used to create a path on the svg. This radius is then provided to the d3.arc () function that draws on arc per group. Web to create our pie chart visualization, we will be using the following d3 methods. Building a pie chart in d3.js always start by using the d3.pie() function. This function transform the. Building a pie chart in d3.js always start by using the d3.pie() function. For example, given a set of. Web to create our pie chart visualization, we will be using the following d3 methods. This function transform the value of each group to a radius that will be displayed on the chart. Arguments) source · generates a pie for the. This radius is then provided to the d3.arc () function that draws on arc per group. A path element is used to create a path on the svg. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. This function transform the value of each group to a. Web to create our pie chart visualization, we will be using the following d3 methods. Building a pie chart in d3.js always start by using the d3.pie() function. This radius is then provided to the d3.arc () function that draws on arc per group. The svg path takes commands to. Arguments) source · generates a pie for the given array. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. Web to create our pie chart visualization, we will be using the following d3 methods. A path element is used to create a path on the svg. This function transform the value of each group to a radius. Web to create our pie chart visualization, we will be using the following d3 methods. The svg path takes commands to. Building a pie chart in d3.js always start by using the d3.pie() function. This function transform the value of each group to a radius that will be displayed on the chart. For example, given a set of. A path element is used to create a path on the svg. This function transform the value of each group to a radius that will be displayed on the chart. The svg path takes commands to. Web to create our pie chart visualization, we will be using the following d3 methods. For example, given a set of. For example, given a set of. This function transform the value of each group to a radius that will be displayed on the chart. A path element is used to create a path on the svg. Building a pie chart in d3.js always start by using the d3.pie() function. This radius is then provided to the d3.arc () function that. A path element is used to create a path on the svg. This radius is then provided to the d3.arc () function that draws on arc per group. The svg path takes commands to. For example, given a set of. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s. Web to create our pie chart visualization, we will be using the following d3 methods. This function transform the value of each group to a radius that will be displayed on the chart. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. For example, given a set of. A path element is used to create a path on the svg. The svg path takes commands to.
31 D3 Pie Chart Label Labels Design Ideas 2020

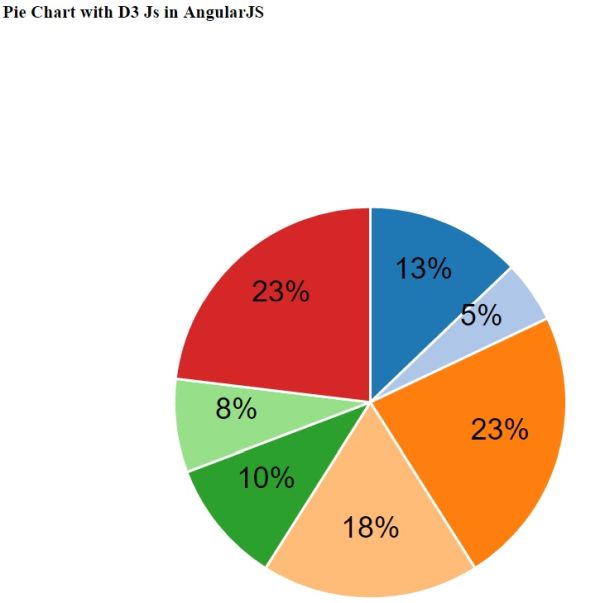
How to make Pie Chart using D3 with AngularJS

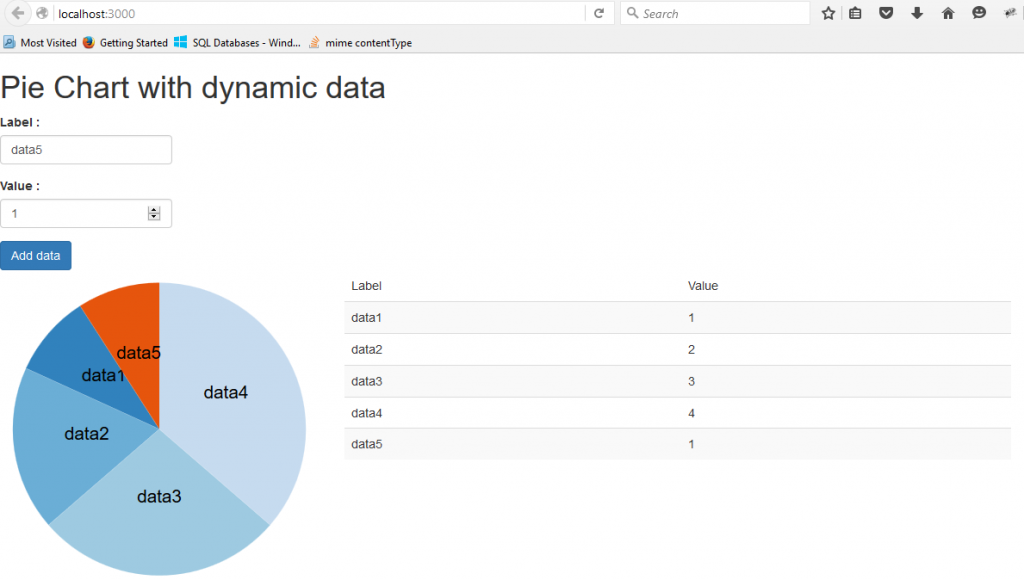
Using D3 Js And Asp Net Web Api To Design Pie Chart And Donut Chart

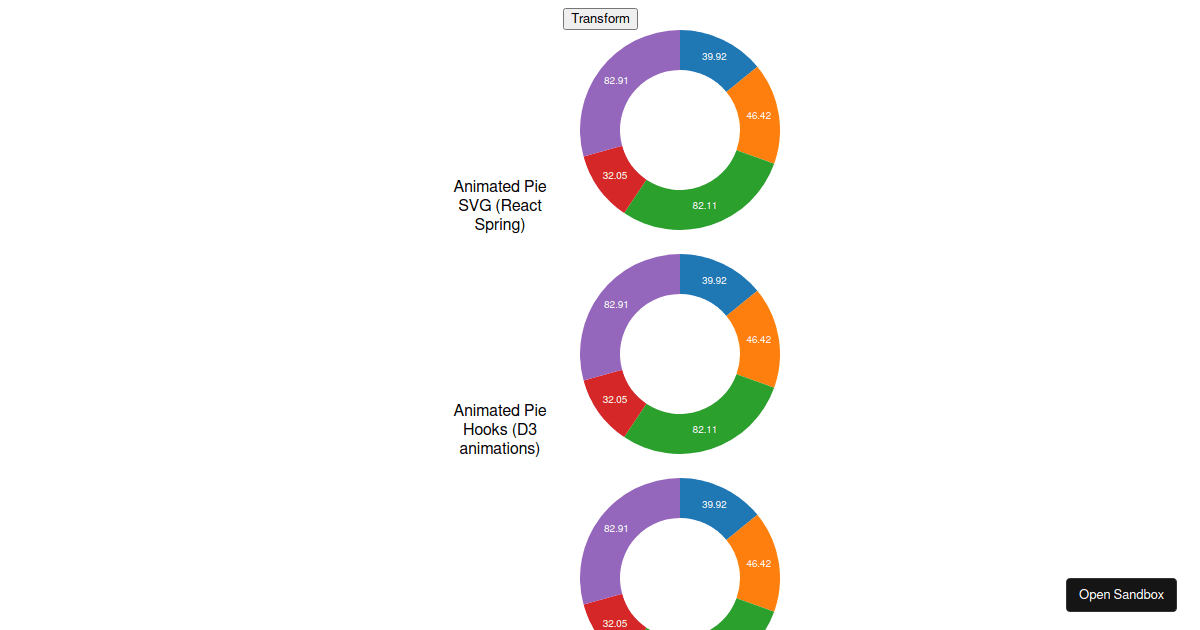
D3 Multiple Pie Charts Chart Examples

D3 Multiple Pie Charts Chart Examples

D3 Pie Chart Example Codepen Learn Diagram

D3.js Charts Creation

react d3 pie chart Codesandbox

javascript Multi level pie chart in d3 Stack Overflow

GitHub shanegibney/d3v4BasicPieChart D3 version 4 basic pie chart
This Radius Is Then Provided To The D3.Arc () Function That Draws On Arc Per Group.
Building A Pie Chart In D3.Js Always Start By Using The D3.Pie() Function.
Related Post: