Pie Chart React Js
Pie Chart React Js - React spectrum charts is built on the foundation of this research and best practices thanks to the. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. Then we will learn how we can pass data into these charts. To plot a pie chart, a series must have a data property containing an array of objects. Here is the list of features that we are covering by. Web to create a pie chart using recharts, we create a dataset that contains actual data. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Web lightweight but versatile svg pie/donut charts for react. A pie chart is a circular statistical graphic, which is divided into slices to illustrate numerical proportions. Web in this guide, we will explain how to create a pie chart component in react functional component using the recharts and bootstrap modules. Here is the list of features that we are covering by. A pie chart is a circular statistical graphic, which is divided into slices to illustrate numerical proportions. Also supports all standard props. They are excellent. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Web pie and doughnut charts are probably the most commonly used charts. Pie charts express portions of a whole, using arcs or angles within a circle. I’ll show you some advanced formatting such as showing. A pie chart is a circular. Web today, i will show you how to create many different variations of pie chart, donut chart in react using d3.js library. Then we will learn how we can pass data into these charts. Web pie and doughnut charts are probably the most commonly used charts. Also supports all standard props. Web to create a pie chart using recharts, we. Options={.} data={.} {.props} /> see full usage examples. Web learn how to create a react js pie chart object that you can easily integrate into your ui project applications. Steps for creating react application and. By following the steps outlined above, you've set up a basic react app, installed the necessary dependencies, and created a custom pie chart component. Web. Then we will learn how we can pass data into these charts. Steps for creating react application and. Web in this guide, we will explain how to create a pie chart component in react functional component using the recharts and bootstrap modules. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key. Web in this tutorial, we walked through the process of creating a pie or doughnut chart in a react application using chart.js 3. Options={.} data={.} {.props} /> see full usage examples. Web learn how to create a react js pie chart object that you can easily integrate into your ui project applications. Web i’ve recently been making charts with react. Web lightweight but versatile svg pie/donut charts for react. Those objects should contain a property value. Web learn how to create a react js pie chart object that you can easily integrate into your ui project applications. Here is the list of features that we are covering by. Web i’ve recently been making charts with react and chart.js and thought. They can also have a. Web lightweight but versatile svg pie/donut charts for react. To plot a pie chart, a series must have a data property containing an array of objects. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. Here is the list of features that we are covering by. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Pie charts express portions of a whole, using arcs or angles within a circle. By following the steps outlined above, you've set up a basic react app, installed the necessary dependencies, and created a custom pie chart. Then we will learn how we can pass data into these charts. Web i’ve recently been making charts with react and chart.js and thought i’d share some of my key learnings on making pie charts. Web pie and doughnut charts are probably the most commonly used charts. Pie charts express portions of a whole, using arcs or angles within a. A pie chart is a circular statistical graphic, which is divided into slices to illustrate numerical proportions. Here is the list of features that we are covering by. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Pie charts express portions of a whole, using arcs or angles within a circle. Web lightweight but versatile svg pie/donut charts for react. They can also have a. Web to create a pie chart using recharts, we create a dataset that contains actual data. By following the steps outlined above, you've set up a basic react app, installed the necessary dependencies, and created a custom pie chart component. Web in this tutorial, we walked through the process of creating a pie or doughnut chart in a react application using chart.js 3. Web in this guide, we will explain how to create a pie chart component in react functional component using the recharts and bootstrap modules. Also supports all standard props. Then we will learn how we can pass data into these charts. It depicts a special chart that uses “pie slices”, where each sector shows the relative sizes of data. Those objects should contain a property value. A pie chart is a circular statistical graphic tool separated into slices or segments to display numerical data. Steps for creating react application and.
Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

Top React Chart Libraries to Use in 2024

Pie Chart With Dynamic Data React using Apex Chart YouTube

Pie Chart Using Chart js in React YouTube

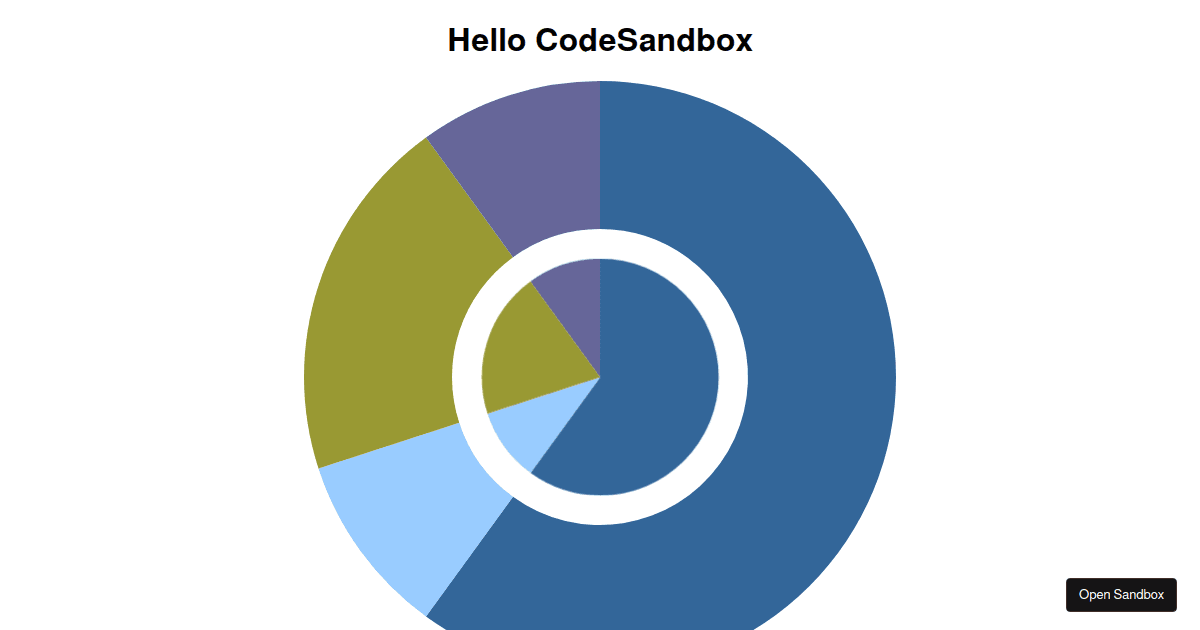
Reactchartjs2 Doughnut + pie chart Codesandbox

ReactJS pie charts Tutorial101

Guide to create charts in Reactjs using chart.js spycoding

Guide To Create Charts In Reactjs Using Chart Js Spycoding Dzone Web

How to Create Pie Chart with React Chart JS 2 YouTube
Custom pie and doughnut chart labels in Chart.js QuickChart
Web Pie And Doughnut Charts Are Probably The Most Commonly Used Charts.
Options={.} Data={.} {.Props} /> See Full Usage Examples.
Then We Define The Slices Using A Pie Element With Data Property Which Will Have The Data Of The Dataset Created And With Data Key Property Which Is The Property Name With A Value For The Slices.
Web Today, I Will Show You How To Create Many Different Variations Of Pie Chart, Donut Chart In React Using D3.Js Library.
Related Post: