Pie Chart Tailwind
Pie Chart Tailwind - Web use our tailwind css react charts to see all your data in multiple types of data visualization. Web tailwind css charts and graphs. Web introduction to tailwind css with chart jsin this video we will explore how to use tailwind css with chart js. Let’s talk about the hole. My charts used to work fine but i am not getting, how to increase the width and height of a chart? Tailwind css recently launced their version 3. Visualize complex data in a snap. Simple pie chart made using tailwind css. First, we need a new solid project with typescript, tailwind and d3. This means that you don't need to initialize the component manually. My charts used to work fine but i am not getting, how to increase the width and height of a chart? Talwind graph component is a relationship between lines and points. This approach involves using a clippath. Web introduction to tailwind css with chart jsin this video we will explore how to use tailwind css with chart js. 0 be. This approach involves using a clippath. Visualize complex data in a snap. * umd autoinits are enabled by default. On this subpage, you can browse the different tailwind graphs component themes that. Web tailwind css charts and graphs. This means that you don't need to initialize the component manually. Dive in and explore the many types of data visualization. A bar chart provides a way of showing data values represented as bars. Web using the above, you should be looking at a pie chart. // <<strong>piechart width</strong>={400} height={400}> data={payments.payments} cx=50% cy=50%. Web introduction to tailwind css with chart jsin this video we will explore how to use tailwind css with chart js. Web tailwind css charts and graphs. My charts used to work fine but i am not getting, how to increase the width and height of a chart? Responsive charts built with tailwind. In order to make a donut chart,. Web use the chart and graph components from flowbite built with tailwind css and apexcharts to choose from line, area, bar, column, pie, and radial charts and customize them using javascript. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. On this subpage, you can browse the different. On this subpage, you can browse the different tailwind graphs component themes that. Let’s talk about the hole. Component is made with tailwind css v3. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. Web tailwind css pie chart. This approach involves using a clippath. Web tailwind css charts and graphs. Web tailwind css react charts. * umd autoinits are enabled by default. Talwind graph component is a relationship between lines and points. First, we need a new solid project with typescript, tailwind and d3. This approach involves using a clippath. Visit our tailwind css chart component examples that you can add to your web project to create awesome web apps. Web tailwind css pie chart. Visualize complex data in a snap. Web use the chart and graph components from flowbite built with tailwind css and apexcharts to choose from line, area, bar, column, pie, and radial charts and customize them using javascript. On this subpage, you can browse the different tailwind graphs component themes that. Web tailwind css pie chart. 'simple pie chart made using tailwind css' Responsive charts built with. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. Responsive charts built with tailwind. Don't forget to take a look at our stats, tables and workflows components. First, we need a new solid project with typescript, tailwind and d3. Web using the above, you should be looking at a. 0 be the first to rate this component! * umd autoinits are enabled by default. My charts used to work fine but i am not getting, how to increase the width and height of a chart? 'simple pie chart made using tailwind css' Web tailwind css pie chart. Get started with line chart, line area chart, bar chart, pie chart, and many more. Web introduction to tailwind css with chart jsin this video we will explore how to use tailwind css with chart js. Dive in and explore the many types of data visualization. Don't forget to take a look at our stats, tables and workflows components. Web using the above, you should be looking at a pie chart. There’s only really one way you can ‘mask’ off the middle of the pie chart to reveal the background. Visualize complex data in a snap. It tells users how a certain thing varies under different conditions. Help us spread the word about tw elements for react. This approach involves using a clippath. Similar terms for this example is graph.
Tailwind CSS Charts and Graphs Free Examples & Tutorial

Pie chart with chart.js and tailwind css Tailwind CSS Example

Opensource chart components built with Tailwind CSS, Flowbite and

vue3tailwindpiechart Codesandbox

vue3tailwindpiechart npm

Tailwind Charts Components and Sections TailGrids

Tailwind Graphs Components
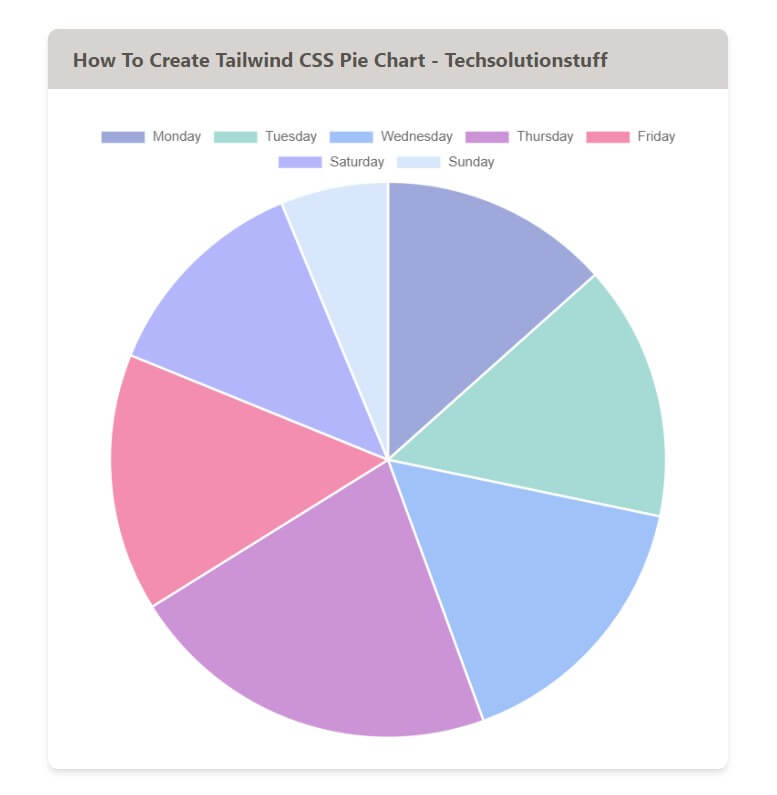
GitHub Techsolutionstuff/HowToCreateTailwindCSSPieChart In

8 Tailwind Charts and Graphs

How To Create Tailwind CSS Pie Chart
Talwind Graph Component Is A Relationship Between Lines And Points.
Web Use Our Tailwind Css React Charts To See All Your Data In Multiple Types Of Data Visualization.
Web Choose From Line Graphs, Pie Charts, Bar Graphs, And Other Types Of Data Visualization.
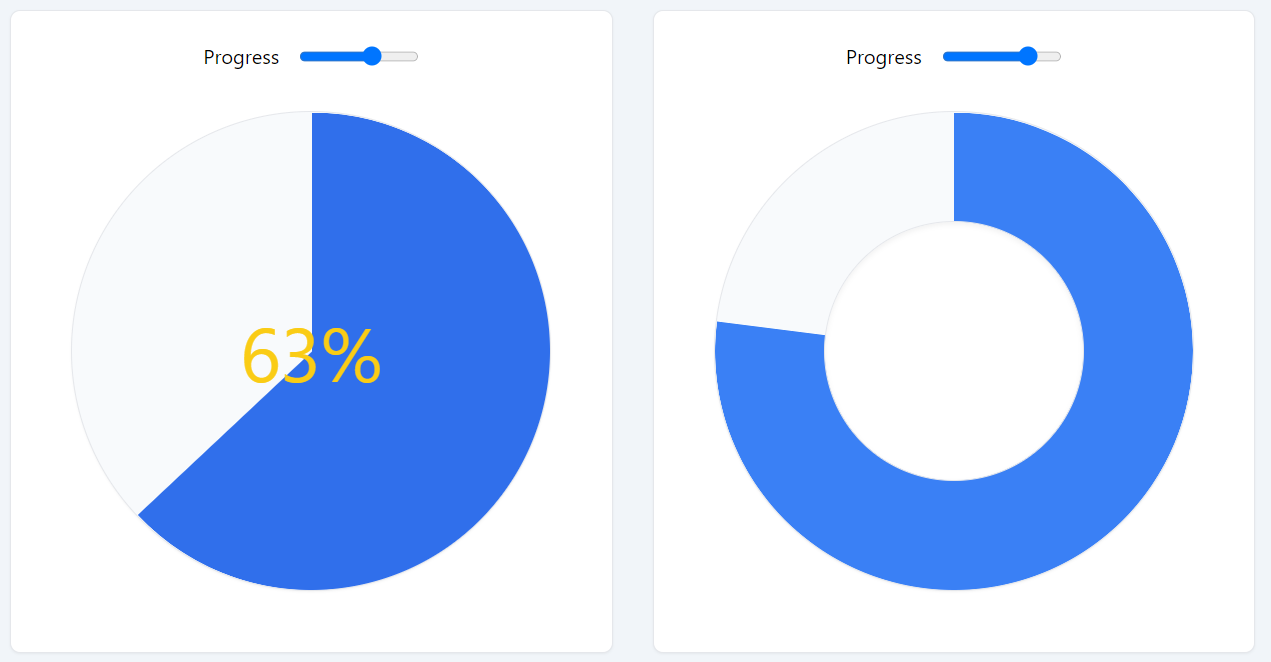
Web Tailwind Css Pie Chart.
Related Post: