Plotly Js Bar Chart
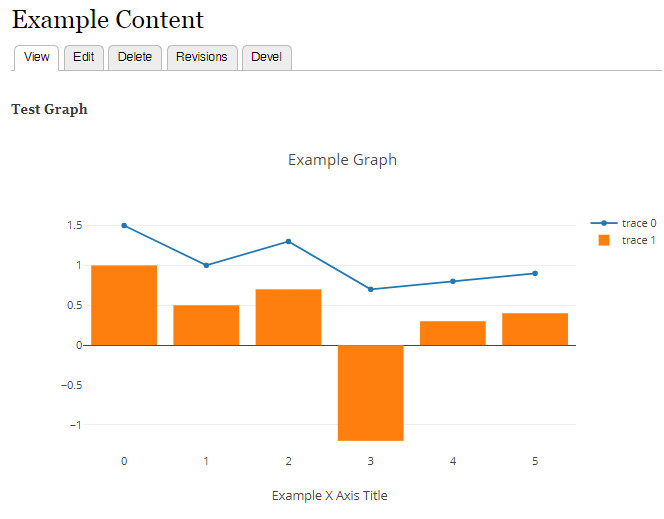
Plotly Js Bar Chart - Array ([ 10 , 20 , 20 , 50 ]) data = { south : Pricing | demo | overview | ai app services. Horizontal and vertical bar charts. Var data = [{ type: X = ['product a', 'product b', 'product c'] y1 = [20, 14, 23] y2 = [12, 18, 29] annotations1 = [dict( x=xi, y=yi, text=str(yi), xanchor='auto', yanchor='bottom', showarrow=false, ) for xi, yi in zip(x, y1)] annotations2 = [dict( x=xi, y=yi, text=str(yi), xanchor='auto', yanchor='bottom', Bar}) and any of the keys listed below. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. [0, 1, 2, 3, 4, 5], y: In this tutorial, you will learn how to create different kinds of bar charts using plotly.js. All you need to do is set openfield for column graph and set the open values in data. We want to use one graph to show both bar charts for each year for a measure but also a scatter (or line) for the same year. Web it generates charts representing categorical data with vertical bars. Giraffes orangutans monkeys 0 5 10 15 20. Web plotly.js allows you to create bar charts in a similar manner. [0, 1, 2,. Web plotly.js allows you to create bar charts in a similar manner. We want to use one graph to show both bar charts for each year for a measure but also a scatter (or line) for the same year. [1.5, 1, 1.3, 0.7, 0.8, 0.9], type: By setting `orientation` to h, the roles are interchanged. It costs nothing to install. I’m trying to show average energy use in different periods using a bar chart. Web bar charts with custom widths can be used to make mekko charts (also known as marimekko charts, mosaic plots, or variwide charts). Asked 4 years, 5 months ago. Web line chart and a bar chart. Web you can create interactive charts with ease using plotly.js. 0 5 10 15 20 giraffes orangutans monkeys. Var data = [{ type: Web plotly 是我最喜欢的数据可视化库。在广泛撰写有关使用 plotly 创建高级可视化的文章后,我产生了好奇:我能否通过仅提供 dataframe 和自然语言指令来教语言模型构建我喜欢的可视化?本项目就是尝试此想法的成果,我很高兴与你分享结果。 Asked 4 years, 5 months ago. Detailed examples of multiple chart types including changing color, size, log axes, and more in javascript. Horizontal and vertical bar charts. Pricing | demo | overview | ai app services. The data visualized by the span of the bars is set in `y` if `orientation` is set to v (the default) and the labels are set in `x`. [0, 1, 2, 3, 4, 5], y: Var data = [{ type: Modified 4 years, 4 months ago. Array ([ 10 , 20 , 20 , 50 ]) data = { south : Asked 4 years, 5 months ago. Web bar chart widths equal to date periods. [1.5, 1, 1.3, 0.7, 0.8, 0.9], type: Web stacked bar chart | stacked bar chart made by plotly.js | plotly. [0, 1, 2, 3, 4, 5], y: [0, 1, 2, 3, 4, 5], y: Var data = [trace1, trace2]; Giraffes orangutans monkeys 0 5 10 15 20. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. A dictionary used for customizing labels. We want to use one graph to show both bar charts for each year for a measure but also a scatter (or line) for the same year.. Web line chart and a bar chart. Bar}) and any of the keys listed below. Web plotly 是我最喜欢的数据可视化库。在广泛撰写有关使用 plotly 创建高级可视化的文章后,我产生了好奇:我能否通过仅提供 dataframe 和自然语言指令来教语言模型构建我喜欢的可视化?本项目就是尝试此想法的成果,我很高兴与你分享结果。 [0, 1, 2, 3, 4, 5], y: Asked 4 years, 5 months ago. [0, 1, 2, 3, 4, 5], y: Var trace1 = { x: Web stacked bar chart | stacked bar chart made by plotly.js | plotly. The data visualized by the span of the bars is set in `y` if `orientation` is set to v (the default) and the labels are set in `x`. X = ['product a', 'product b', 'product. It costs nothing to install and use. Web stacked bar chart | stacked bar chart made by plotly.js | plotly. A bar trace is an object with the key type equal to bar (i.e. Web you can create interactive charts with ease using plotly.js. Burtek july 8, 2022, 3:43pm 1. Import plotly.graph_objects as go import numpy as np labels = [ apples , oranges , pears , bananas ] widths = np. Seven examples of grouped, stacked, overlaid, and colored bar charts. Var data = [{ type: Web var trace1 = { x: Pricing | demo | overview | ai app services. I want to be able to show 4 bars: Web plotly.js's interactive graph and data of plotly benchmarks is a bar chart, showing chrome, 16 gb macbook, ie, 4 gb laptop, firefox, 2 gb netbook, image server initial load (subsequent loads are < 1s); By setting `orientation` to h, the roles are interchanged. [1.5, 1, 1.3, 0.7, 0.8, 0.9], type: All packages are different, so refer to their docs for how they work. The data visualized by the span of the bars is set in `y` if `orientation` is set to v (the default) and the labels are set in `x`.
33 Plotly Javascript Bar Chart Modern Javascript Blog

Plotly Bar Plot Tutorial and Examples LaptrinhX

Plotly How To Plot A Bar Line Chart Combined With A Bar Chart Mobile

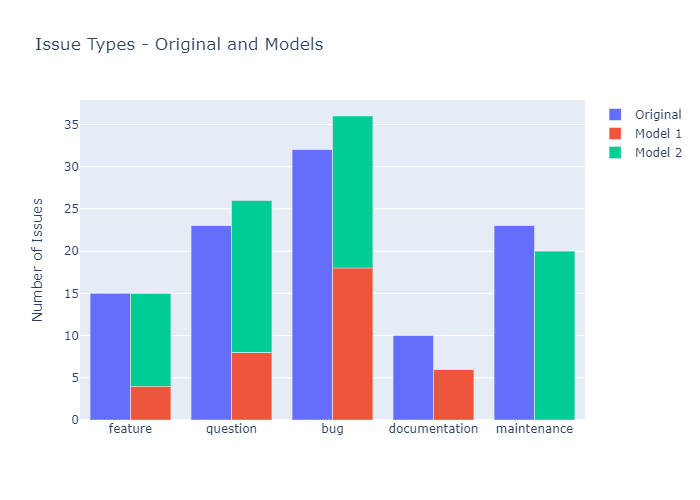
Plotly Grouped Bar Chart

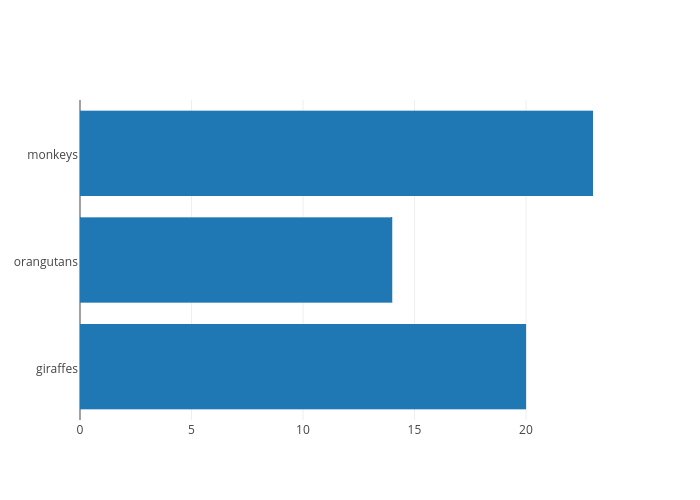
Simple Plotly Horizontal Bar Chart Javascript Excel Create A Line Graph

33 Plotly Javascript Bar Chart Modern Javascript Blog

Simple Plotly Horizontal Bar Chart Javascript Excel Create A Line Graph

Colorscale in bar chart? Dash Python Plotly Community Forum

33 Plotly Javascript Bar Chart Modern Javascript Blog

Plotly Overlay Bar Chart Chart Examples
Web It Generates Charts Representing Categorical Data With Vertical Bars.
All You Need To Do Is Set Openfield For Column Graph And Set The Open Values In Data.
Detailed Examples Of Multiple Chart Types Including Changing Color, Size, Log Axes, And More In Javascript.
0 5 10 15 20 Giraffes Orangutans Monkeys.
Related Post: