React Bar Chart
React Bar Chart - Web ui5 web components for react also comes with a chart library. Basic bar chart with multiple series. Click any example below to run it instantly or find. Import {barlabel } from '@mui. Web quickly build your charts with decoupled, reusable react components. Bar charts express quantities through a bar's length, using a common baseline. Built on top of svg elements with a lightweight dependency on d3 submodules. Web creating a chart.js bar chart. Options={.} data={.} {.props} /> see full usage examples. Supports chart.js v4 (read below) and chart.js v3 (see this guide ). Bar charts series should contain a data property containing an array of. Web bar | react google charts. Click any example below to run it instantly or find. Follow the steps to create the data, the components and the. Web react bar chart is the most common chart type that is used to compare different categories of data like frequency,. Also you will learn how. Creating a bar chart in react: Creating a chart.js line chart. Web react components for chart.js, the most popular charting library. We start by importing chart and line from. Follow the steps to create the data, the components and the. Web simple, immersive and interactive charts for react. To follow along, you’ll need a basic understanding of the react framework. Creating a chart.js line chart. Web quickly build your charts with decoupled, reusable react components. Web bar | react google charts. In this tutorial, you will integrate two chart types and add data to them. Creating line chart with chart.js. Also you will learn how. Creating a chart.js line chart. Web react components for chart.js, the most popular charting library. Creating a chart.js line chart. Web approach to implement barchart: Web react bar chart is the most common chart type that is used to compare different categories of data like frequency, count, total, or average displayed in horizontal. Web bar | react google charts. Web api reference docs for the react barlabel component. Click any example below to run it instantly or find. Basic bar chart with multiple series. Options={.} data={.} {.props} /> see full usage examples. Creating line chart with chart.js. Basic bar chart with multiple series. Web quickly build your charts with decoupled, reusable react components. Follow the steps to create the data, the components and the. In this section, we’ll walk you through the process of designing a react component to render the bar chart, importing and. Web learn how to make a simple bar chart with react and. Web learn how to make a simple bar chart with react and svg without using any external charting libraries. Also you will learn how. Click any example below to run it instantly or find. Basic bar chart with multiple series. In this tutorial, you will integrate two chart types and add data to them. Also you will learn how. To follow along, you’ll need a basic understanding of the react framework. Material design horizontal bar chart. Stacked bar chart with multiple series. In this tutorial, you will integrate two chart types and add data to them. Web api reference docs for the react barlabel component. Web designing the bar chart component: React table, react query, react form. Bar charts express quantities through a bar's length, using a common baseline. Options={.} data={.} {.props} /> see full usage examples. Basic bar chart with multiple series. Bar charts express quantities through a bar's length, using a common baseline. Web designing the bar chart component: Web api reference docs for the react barlabel component. Web bar chart | react google charts. Built on top of svg elements with a lightweight dependency on d3 submodules. Stacked bar chart with multiple series. Web learn how to make a simple bar chart with react and svg without using any external charting libraries. Creating a bar chart in react: Creating a chart.js line chart. Web creating a chart.js bar chart. We start by importing chart and line from. Web react components for chart.js, the most popular charting library. Supports chart.js v4 (read below) and chart.js v3 (see this guide ). Line, bar, bubble, & area charts. Create new folder components, inside create a new file linechart.js and add the following code to it:
Bar Graph In React Js Learn Diagram

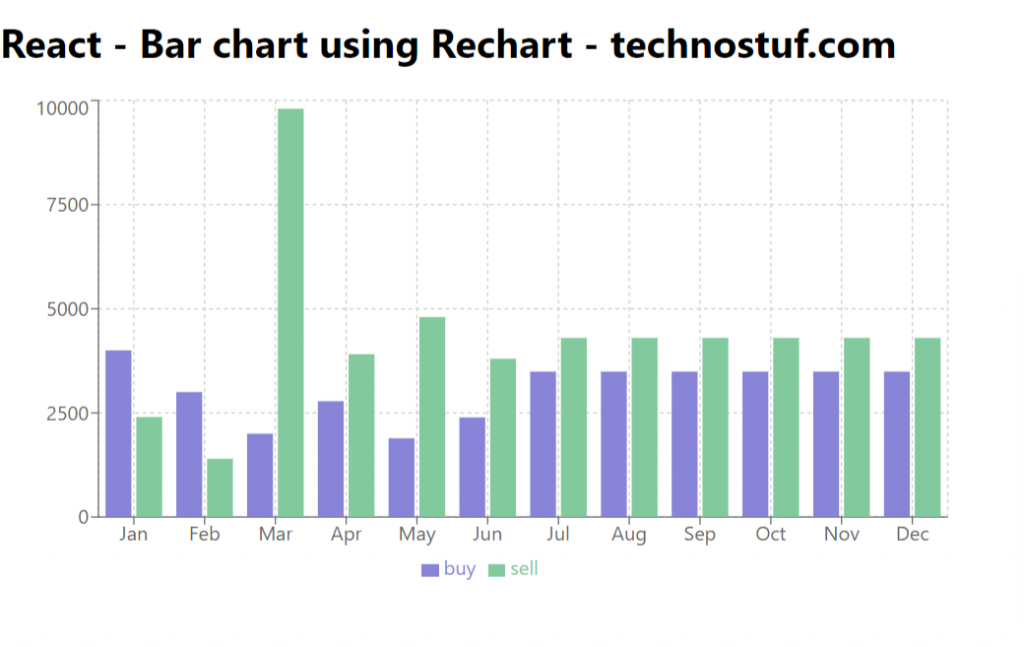
Bar chart using Recharts in ReactJS

Create a responsive bar chart in react.js with no chart libraries

javascript React ChartJS Scale Bar Chart Vertically With More

Spectacular React Chart Time Series Scatter Plot Excel X And Y Axis

ReactNative Bar chart Customized Stack Overflow

React Native Bar Chart Chart Examples Vrogue

Bar Graph In React Js Learn Diagram
Stacked bar chart in react js KalenKalibo

stacked bar chart d3 react The AI Search Engine You Control AI Chat
Options={.} Data={.} {.Props} /> See Full Usage Examples.
Bar Charts Series Should Contain A Data Property Containing An Array Of.
Web Simple, Immersive And Interactive Charts For React.
Install This Library With Peer.
Related Post:
