React Gauge Chart
React Gauge Chart - Web a headless react hook for building gauge charts. Learn how to use it with examples, api props and demo link. See examples, props, classes, and accessibility features for gauge components. Our library includes three gauge types: Web devextreme react gauge controls help you visualize data and create dashboards. Web learn how to create and customize gauge charts with react and mui x charts. Web 26 rows react component for displaying a gauge chart, using d3.js. Web react advanced gauge chart demo. Web react gauge chart demo. For gauge chart we will be using. React component for displaying a gauge chart, using d3.js. Web learn how to create react gauges for your dashboards using apexcharts.js, a powerful charting library. Web devextreme react gauge controls help you visualize data and create dashboards. Web react gauge chart demo. For gauge chart we will be using. Web to solve these challenges, we built react spectrum charts. React component for displaying a gauge chart, using d3.js. Mattrothenberg added 2 years ago. The primary focus of react spectrum charts is a clean and. Our library includes three gauge types: A react hook to help you create. See how to create gauges for battery, weather,. You bring the styles, we bring the math that powers your chart! Web react components for chart.js, the most popular charting library. Web to solve these challenges, we built react spectrum charts. Web 26 rows react component for displaying a gauge chart, using d3.js. Radial bar gauges, circular scale gauges, and linear. See various examples of radial bar charts, circle charts, and custom. Why use react spectrum charts? Live demo download source code. Why use react spectrum charts? Web use infragistics' react radial gauge control to create engaging data visualizations and dashboards and show off kpis with rich style and interactivity. Mattrothenberg added 2 years ago. Web learn how to create and customize gauge charts with react and mui x charts. Web react components for chart.js, the most popular charting library. Web learn how to create and customize gauge charts with react and mui x charts. Why use react spectrum charts? Web to solve these challenges, we built react spectrum charts. Mattrothenberg added 2 years ago. Enhance your projects with this react gauge chart built with d3 library. A react hook to help you create. See examples, props, classes, and accessibility features for gauge components. Why use react spectrum charts? Web use infragistics' react radial gauge control to create engaging data visualizations and dashboards and show off kpis with rich style and interactivity. See various examples of radial bar charts, circle charts, and custom. Web in your react project, import the usegauge hook and invoke it with the following parameters. See examples, props, classes, and accessibility features for gauge components. Why use react spectrum charts? Web use infragistics' react radial gauge control to create engaging data visualizations and dashboards and show off kpis with rich style and interactivity. This component features custom min/max values,. A react hook to help you create. Web learn how to use react gauge charts to display numeric values within a given range. Web react components for chart.js, the most popular charting library. The primary focus of react spectrum charts is a clean and. Mattrothenberg added 2 years ago. In this guide, you will learn how to create a guage chart or speedometer chart with a needle to point a value. Radial bar gauges, circular scale gauges, and linear. React component for displaying a gauge chart, using d3.js. You bring the styles, we bring the math that powers your chart! See how to create gauges for battery, weather,. Web react gauge chart demo. A react hook to help you create. Web learn how to create react gauges for your dashboards using apexcharts.js, a powerful charting library. Web use infragistics' react radial gauge control to create engaging data visualizations and dashboards and show off kpis with rich style and interactivity. Web in your react project, import the usegauge hook and invoke it with the following parameters. The primary focus of react spectrum charts is a clean and. Live demo download source code. Web learn how to use react gauge charts to display numeric values within a given range. Web learn how to create and customize gauge charts with react and mui x charts. This component features custom min/max values, ticks, and tooltips,. Mattrothenberg added 2 years ago. Enhance your projects with this react gauge chart built with d3 library. The react circular gauge is a component for visualizing numeric values on a circular scale with features like multiple axes and rounded corners. Web react components for chart.js, the most popular charting library. See live examples, api documentation and. Learn how to use it with examples, api props and demo link.
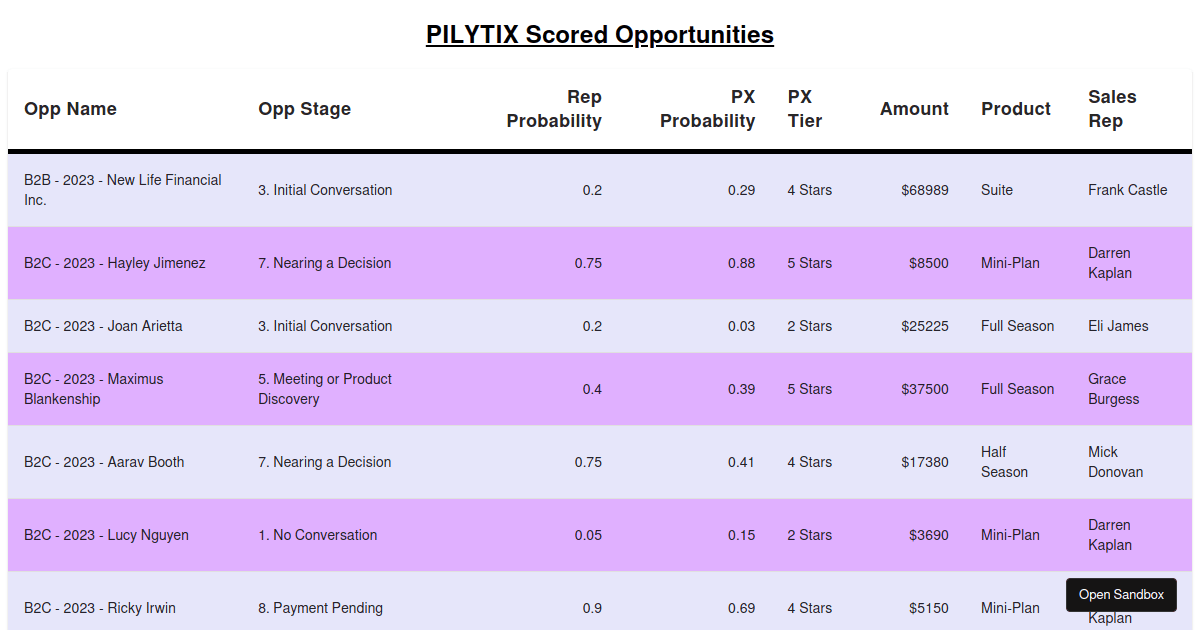
reactgaugechart examples CodeSandbox

The Complete Guide to Understanding React Gauge Charts

reactgaugeultimate npm
reactgaugechart Bundlephobia

reactgaugechart examples CodeSandbox

How to Create Gauge Chart in React Chart JS 2 YouTube

React plot.ly Gauge Chart Codesandbox

reactgaugechart examples CodeSandbox

A headless React hook for building beautiful gauge charts
GitHub Martin36/reactgaugechart React component for displaying a
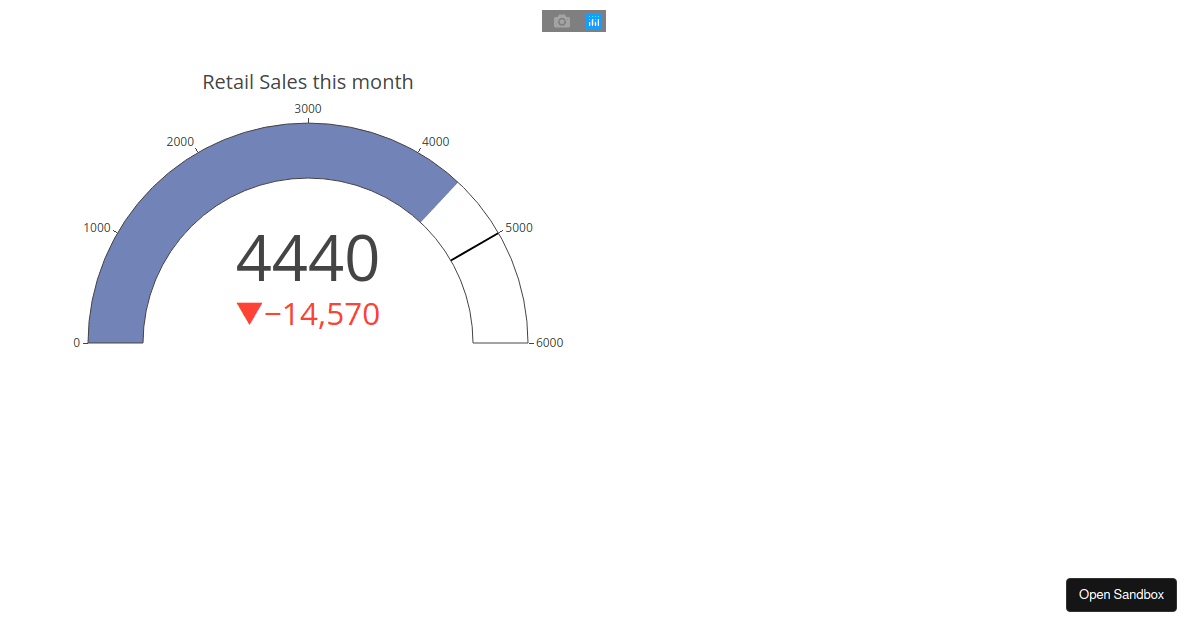
Web React Advanced Gauge Chart Demo.
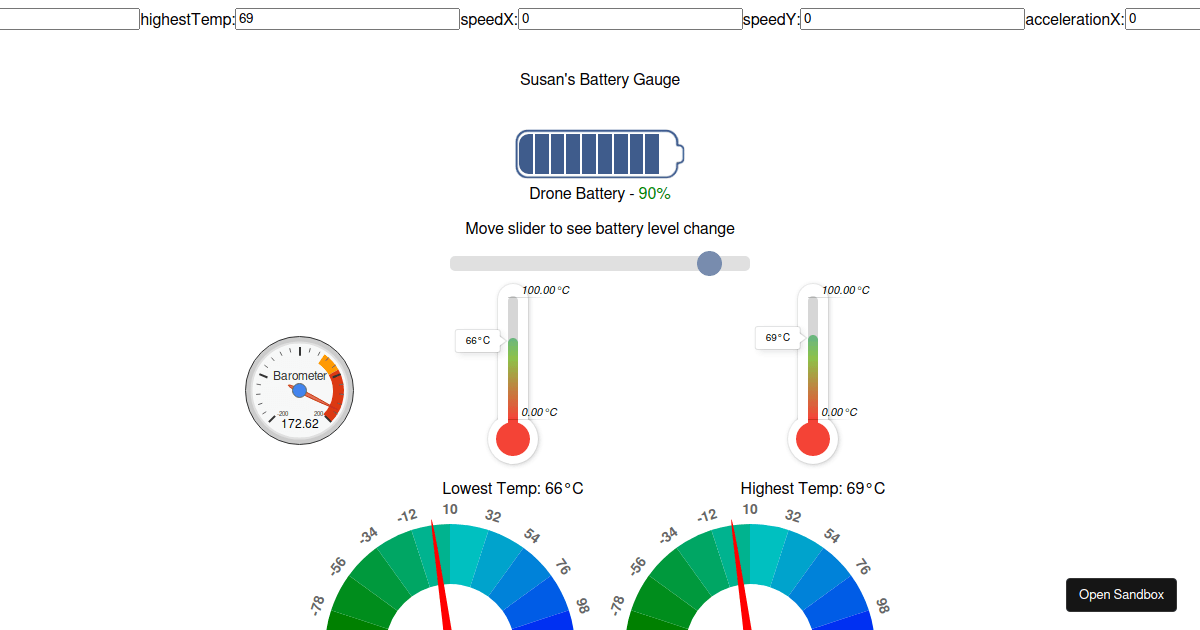
Our Library Includes Three Gauge Types:
See How To Create Gauges For Battery, Weather,.
Web React Gauge Component Demo.
Related Post: