React Stock Chart
React Stock Chart - Skip ← back next → ← back next → Web stock market reaction starkly contrasts with the optimistic projections made by prime minister narendra modi and union home minister amit shah last month. Web to solve these challenges, we built react spectrum charts. The api reads like how you would explain the chart to someone. This will result from an amendment to the company's restated certificate of incorporation, which nvidia. It also enables the user to inspect the additional details of any particular stock. Complex visualization concepts and terms have been abstracted out. Svg and canvas for improved performance. Svg and canvas for improved performance. Web react stockchart with numeric axis. In general, stock charts are us. Npm 6.4.1+ or similar package manager. Why use react spectrum charts? The api reads like how you would explain the chart to someone. Although the same features should exist. Track and visualize the stock price of any company over a specific period of time using charting (such as candlestick, ohlc, hilo, and more) and range tools. We’ll focus on a few of the most popular and. Web how to add react component to a chart's element? Web updated 3:09 am pdt, june 4, 2024. New delhi (ap) — prime. Npm 6.4.1+ or similar package manager. If you like this project checkout gocharting.com. Why use react spectrum charts? Make sure you have node, npm and react up to date. React stockcharts provides a flexible api to create charts that represent time series data. Web without further ado, let’s compare the top eight react chart libraries, evaluating each for criteria including features, documentation, community adoption, and customizability. Web learn how to create and configure the syncfusion react stock chart component in a react application using visual studio code. Track and visualize the stock price of any company over a specific period of time using. Web highly customizable stock charts with reactjs and d3. Learn how to build an interactive stock market application. Hollow and filled candlestick chart. /* app.js */ import react, { component }. Complex visualization concepts and terms have been abstracted out. Npm 6.4.1+ or similar package manager. Create highly customizable stock charts. React stock chart or candlestick chart is mostly used in the stock market to represent the high, low, open, and close values of the stock. Import * as dashboards from '@highcharts/dashboards'; This application allows you to explore and search for stocks. Web to solve these challenges, we built react spectrum charts. Fresh aggressive buying should be considered if nifty convincingly moves past its. Although the same features should exist. Supports interactive trackball, crosshair feature to track information on data. Svg and canvas for improved performance. Supports interactive trackball, crosshair feature to track information on data. Skip ← back next → ← back next → Import * as dashboards from '@highcharts/dashboards'; Built with react js and d3. Track and visualize the stock price of any company over a specific period of time using charting (such as candlestick, ohlc, hilo, and more) and range tools. The api reads like how you would explain the chart to someone. It also enables the user to inspect the additional details of any particular stock. This application allows you to explore and search for stocks. Web react stockcharts helps you create highly customizable and interactive stock charts using reactjs and d3.js. Built with react js and d3. Do not expect the same api! Web react stockcharts helps you create highly customizable and interactive stock charts using reactjs and d3.js. Web don’t miss menaka doshi’s special online event wednesday morning, india time. Track and visualize the stock price of any company over a specific period of time using charting (such as candlestick, ohlc, hilo, and more) and range. Web how to add react component to a chart's element? Import * as dashboards from '@highcharts/dashboards'; Web highly customizable stock charts with reactjs and d3. If you like this project checkout gocharting.com. Hollow and filled candlestick chart. Built with react js and d3. Web welcome to our comprehensive tutorial on creating stock trading charts using react js! It also enables the user to inspect the additional details of any particular stock. Over 60 technical indicators and overlays. Web choose a chart type, candlestick, line, point & figure and more ; Web without further ado, let’s compare the top eight react chart libraries, evaluating each for criteria including features, documentation, community adoption, and customizability. Web learn how to create and configure the syncfusion react stock chart component in a react application using visual studio code. Web to create a dashboard with react please follow the steps below: Web build a stock market app using react and chart.js. The primary focus of react spectrum charts is a clean and simple, declarative api. To fully utilize the dashboards potential, consider additional packages like highcharts or datagrid.
reactstockcharts examples CodeSandbox

React Stock Charts Live Tracking Syncfusion

Stock Chart App for React Infragistics Reference Applications

React Stock Charts Live Tracking Syncfusion
React Stock Charts Live Tracking Syncfusion

React Stock Charts Live Tracking Syncfusion

React Stock Charts Live Tracking Syncfusion

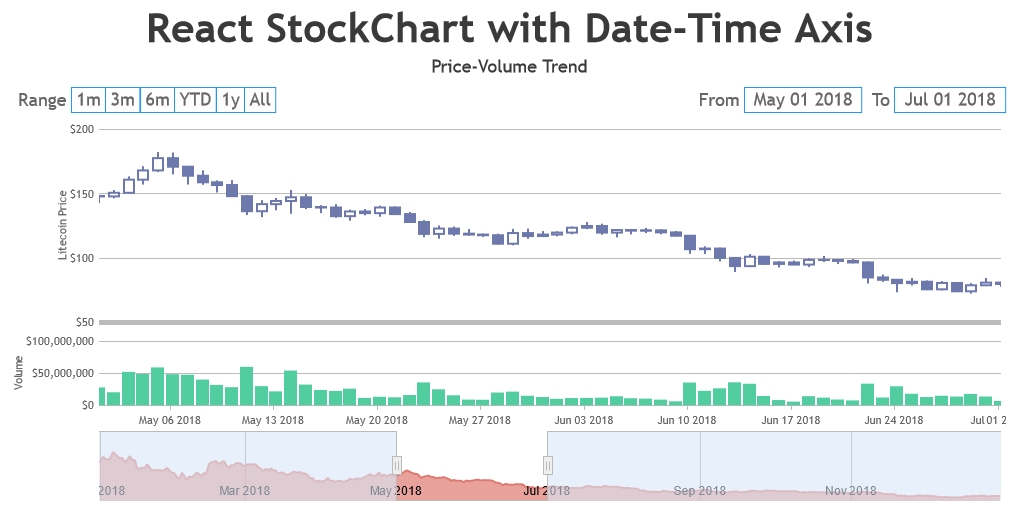
StockChart with Tooltip & Crosshair Syncing in react CanvasJS Charts

reactstockcharts examples CodeSandbox

React Stock Charts Live Tracking Syncfusion
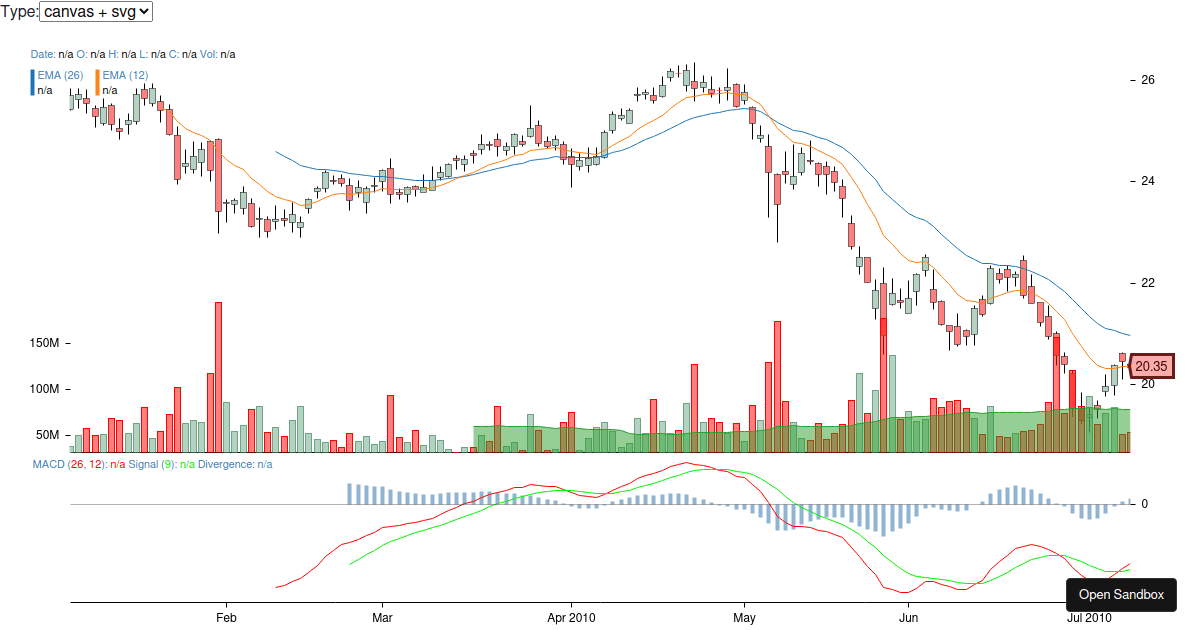
Access The Svg Elements And Styling With Css (When Using Svg) Get Fast Performance To Pan And Zoom Actions, When Using The Hybrid Mode
React Stockcharts Provides A Flexible Api To Create Charts That Represent Time Series Data.
Web Stock Market Reaction Starkly Contrasts With The Optimistic Projections Made By Prime Minister Narendra Modi And Union Home Minister Amit Shah Last Month.
Do Not Expect The Same Api!
Related Post: