Sankey Chart D3
Sankey Chart D3 - Supplies are on the left, and demands are on the right. Web a sankey chart is a visualization to depict a flow from one set of values to another. // create a svg container. Web reusable d3 sankey diagram using d3.chart. Energy | product | interactive. From the most basic example to highly customized examples. Web this post describes how to build a very basic sankey diagram with d3.js. Web this diagram show how energy is converted or transmitted before being consumed or lost: Web a sankey diagram is a visualization used to depict a flow from one set of values to another. Return loops nodes e and f. You can see many other examples in the sankey diagram section of the gallery. Web a sankey diagram is a visualization used to depict a flow from one set of values to another. Web a sankey chart is a visualization to depict a flow from one set of values to another. The nodes in this case are represented as the. Web a sankey diagram is a visualization used to depict a flow from one set of values to another. Energy | product | interactive. Web this post describes how to build a very basic sankey diagram with d3.js. // create a svg container. Include d3, sankey and d3.chart before d3.chart.sankey: Web this post describes how to build a very basic sankey diagram with d3.js. Web a sankey chart is a visualization to depict a flow from one set of values to another. You can see many other examples in the sankey diagram section of the gallery. Supplies are on the left, and demands are on the right. Web how to. The things being connected are called nodes and the connections are. Web how to build a sankey plot with javascript and d3.js: Include d3, sankey and d3.chart before d3.chart.sankey: The nodes in this case are represented as the rectangle boxes, and the flow or arrows are. Web a sankey diagram is a visualization used to depict a flow from one. From the most basic example to highly customized examples. Web this post describes how to build a very basic sankey diagram with d3.js. You can see many other examples in the sankey diagram section of the gallery. Web how to build a sankey plot with javascript and d3.js: The nodes in this case are represented as the rectangle boxes, and. The things being connected are called nodes and the connections are. Web how to build a sankey plot with javascript and d3.js: From the most basic example to highly customized examples. You can see many other examples in the sankey diagram section of the gallery. The nodes in this case are represented as the rectangle boxes, and the flow or. Web a sankey diagram is a visualization used to depict a flow from one set of values to another. The things being connected are called nodes and the connections are. Energy | product | interactive. Web how to build a sankey plot with javascript and d3.js: From the most basic example to highly customized examples. Web this post describes how to build a very basic sankey diagram with d3.js. Web how to build a sankey plot with javascript and d3.js: // create a svg container. The things being connected are called nodes and the connections are. From the most basic example to highly customized examples. The nodes in this case are represented as the rectangle boxes, and the flow or arrows are. Web how to build a sankey plot with javascript and d3.js: // create a svg container. You can see many other examples in the sankey diagram section of the gallery. Web reusable d3 sankey diagram using d3.chart. Web a sankey diagram is a visualization used to depict a flow from one set of values to another. Web how to build a sankey plot with javascript and d3.js: Web a sankey chart is a visualization to depict a flow from one set of values to another. Web this post describes how to build a very basic sankey diagram. Return loops nodes e and f. From the most basic example to highly customized examples. The things being connected are called nodes and the connections are. Web this post describes how to build a very basic sankey diagram with d3.js. // create a svg container. Web reusable d3 sankey diagram using d3.chart. Web a sankey chart is a visualization to depict a flow from one set of values to another. The nodes in this case are represented as the rectangle boxes, and the flow or arrows are. Include d3, sankey and d3.chart before d3.chart.sankey: Web a sankey diagram is a visualization used to depict a flow from one set of values to another. Energy | product | interactive. Chart = { // specify the dimensions of the chart.
d3sankey npm

Problems Creating Sankey Diagrams Using D3 Js 2 Stack Overflow

D3.js Tips and Tricks Formatting data for Sankey diagrams in d3.js

d3.js Sankey Diagram (D3) How to use multiple units for link values

Create Sankey Diagram In R Networkd3 Studying Charts Images and

Creating a Sankey Diagram with D3 Charts

d3.js D3 How to create a circular flow / Sankey diagram with 2 arcs

JasperSoft BI Suite Tutorials D3 Sankey diagram Visualization example

D3 Sankey Diagrams How to handle dynamic data? I.E. Nodes/Links with

plotly/d3sankey 0.7.2 on npm Libraries.io
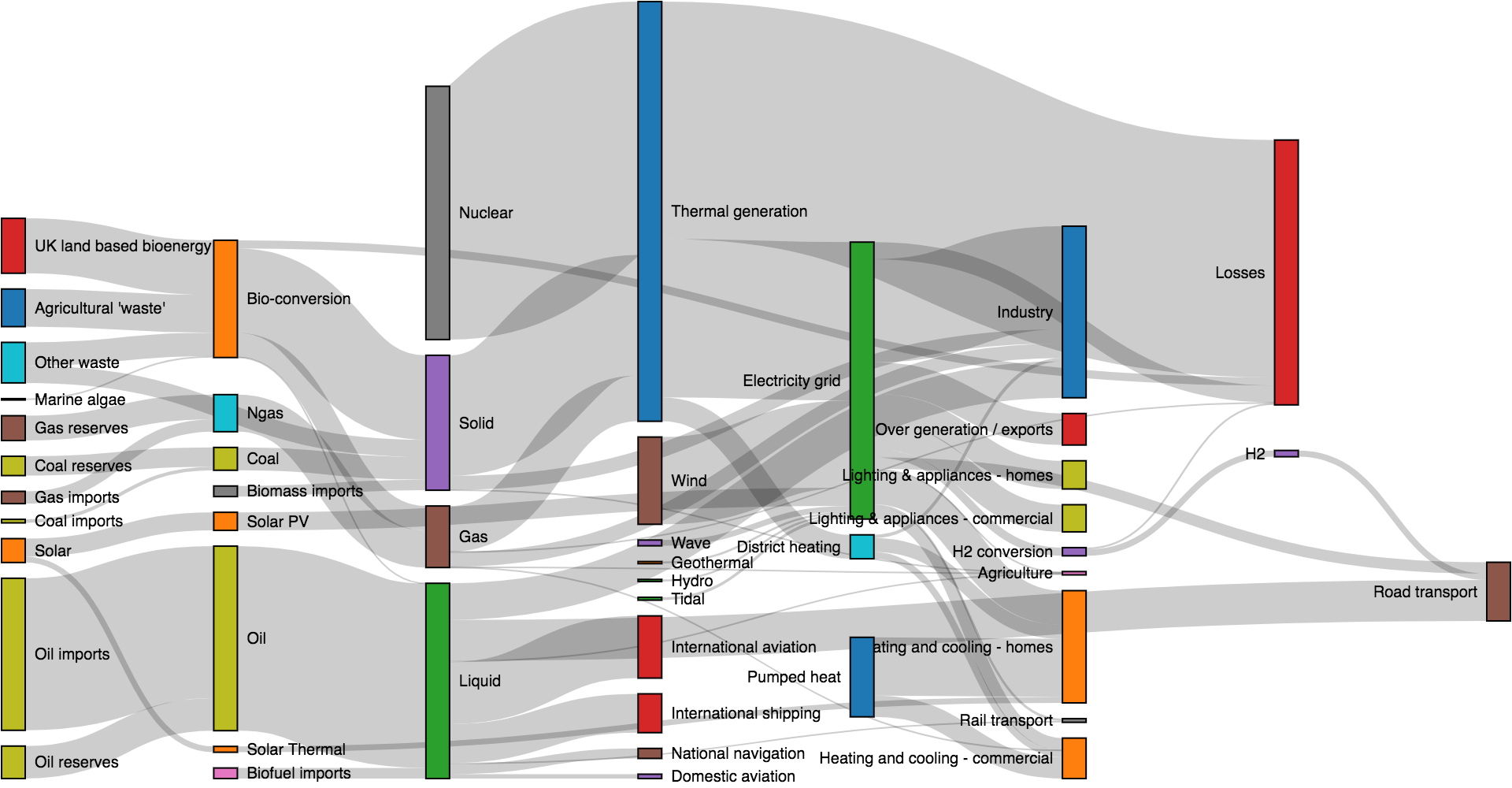
Web This Diagram Show How Energy Is Converted Or Transmitted Before Being Consumed Or Lost:
Supplies Are On The Left, And Demands Are On The Right.
Web How To Build A Sankey Plot With Javascript And D3.Js:
You Can See Many Other Examples In The Sankey Diagram Section Of The Gallery.
Related Post: