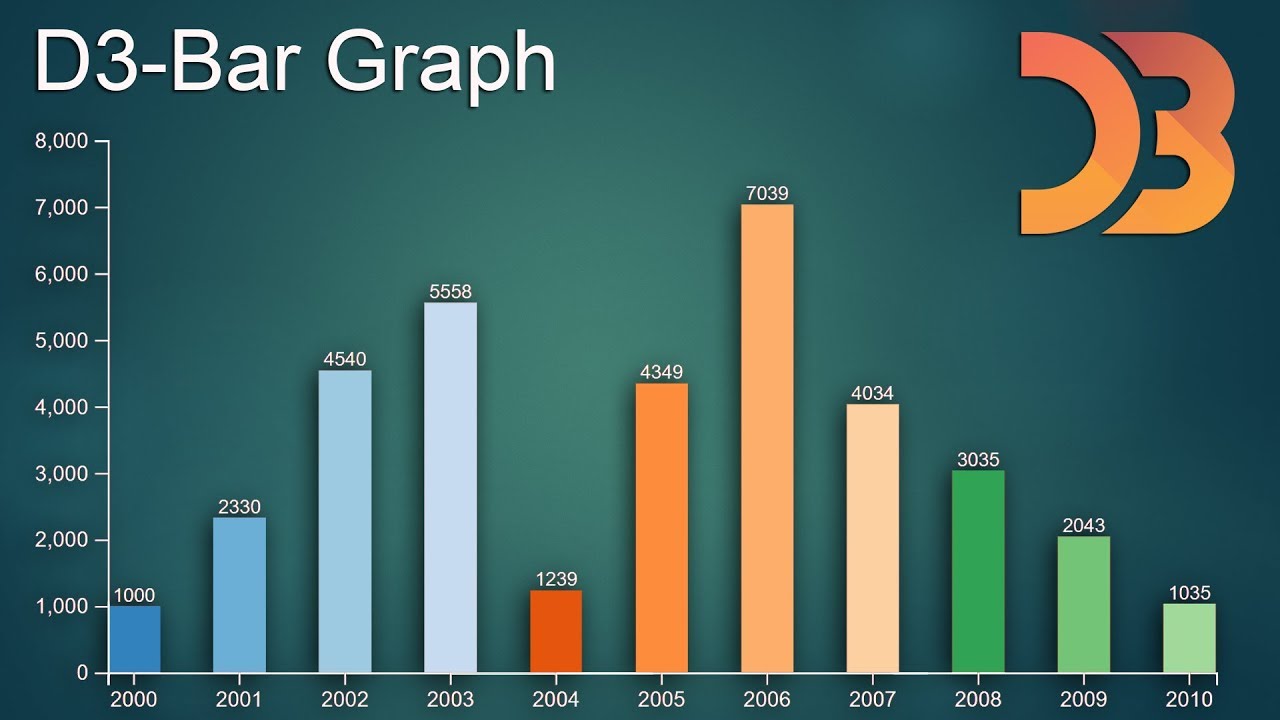
Bar Chart D3Js
Bar Chart D3Js - This post describes how to build a very basic grouped barplot with d3.js. Map with panning and zooming. You can see many other examples in the barplot section of the gallery. To access the entire code for this tutorial, follow this link. First a few basic concepts. Web create a bar chart with d3.js. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Web building a basic bar chart in d3.js. Or upload a csv or json file to start playing with your data. Example with code (d3.js v4 and v6). Web welcome to the d3.js graph gallery: D3.js is a javascript library for manipulating documents based on data. How to use multiple datasets in d3.js. The example can be implemented manually or directly by editing the codepen examples. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open. Web simple bar chart in d3.js v.5. How to use multiple datasets in d3.js. · 11 min read · sep 22, 2022 8 See the d3 gallery for more forkable examples. D3.js is a javascript library for manipulating documents based on data. You can see many other examples in the barplot section of the gallery. Web most basic grouped barplot in d3.js. Or upload a csv or json file to start playing with your data. To access the entire code for this tutorial, follow this link. First a few basic concepts. Let’s learn how to create a bar chart in d3.js. Web you now have a fully interactive bar chart using d3.js. Example with code (d3.js v4 and v6). Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. Web animated bar chart with d3. How to style it with css in d3. A collection of simple charts made with d3.js. You can see many other examples in the barplot section of the gallery. Web create a responsive bar chart with d3.js. /* lighten the axis lines */ 5. First a few basic concepts. Web simple bar chart in d3.js v.5. In the past i’ve used it to create some visualizations of complex networks or simple interactive dashboards for my former clients. Map with panning and zooming. Web animated bar chart with d3. In the past i’ve used it to create some visualizations of complex networks or simple interactive dashboards for my former clients. Create a world map with d3.js. Web most basic grouped barplot in d3.js. The example can be implemented manually or directly by editing the codepen examples. This gallery displays hundreds of chart, always providing reproducible & editable source code. D3.js is a javascript library for manipulating documents based on data. Web create a bar chart with d3.js. This example works with d3.js v4 and v6. First a few basic concepts. Web simple bar chart in d3.js v.5. It's worth noting that there are many libraries out there that can create charts and graphs for you, such as chart.js, highcharts, and google charts. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. A collection of simple charts made with d3.js. Web most basic grouped barplot in d3.js. Create. Web building a basic bar chart in d3.js. For a while now, i’ve been wanting to dust off my skills in creating responsive graphics with d3.js. Or upload a csv or json file to start playing with your data. Web create a bar chart with d3.js. Web animated bar chart with d3. This gallery displays hundreds of chart, always providing reproducible & editable source code. This example works with d3.js v4 and v6. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Or upload a csv or json file to start playing with your data. Create a bar graph using d3.js in simple steps. The example can be implemented manually or directly by editing the codepen examples. Web using d3.js to create a very basic barchart. In the past i’ve used it to create some visualizations of complex networks or simple interactive dashboards for my former clients. It's worth noting that there are many libraries out there that can create charts and graphs for you, such as chart.js, highcharts, and google charts. Web animated bar chart with d3. Web how to build a barchart with javascript and d3.js: You can see many other examples in the barplot section of the gallery. Let’s learn how to create a bar chart in d3.js. This post describes how to build a very basic grouped barplot with d3.js. Create a world map with d3.js. To access the entire code for this tutorial, follow this link.
D3.js Tutorial for Beginners09 Making Bar Graph Part01(Adding Axis

D3.js Interactive Bar Chart CodeProject

Create your first bar chart with D3.js

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

D3JS Interactive Bar Chart Part 1(Simple Bar Chart) YouTube

Stacked bar chart d3js GarethJedison

Creating Bar Chart From D3js Using Csv Data vrogue.co

Javascript ChartJS bar chart with legend which corresponds to each

d3.js Sorted Bar Chart Stack Overflow
Web Building A Basic Bar Chart In D3.Js.
See The D3 Gallery For More Forkable Examples.
I’ve Put Myself Together (The Key To More Time Is Less Netflix, People) And Wrote Up A Couple Of Examples In D3.Js Version 5 (Yes, Version 5 !) That Should Get People Started In The Transition Over To The Tricky Number 5.
· 11 Min Read · Sep 22, 2022 8
Related Post: