Chart Js Annotation
Chart Js Annotation - Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: Web as with most options in chart.js, the annotation plugin options are scriptable. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Asked jan 1, 2023 at 22:07. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. The position of the label can be used to define where the label must be located, compared to. Var trace1 = { x: 4.1k views 2 years ago chart.js plugin annotation series. Adding text to data in line and scatter plots. Line annotations are used to draw lines on the chart. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Asked 3 years, 8 months ago. Asked jan 1, 2023 at 22:07. The position of the label can be used to define where the label must be. Web as with most options in chart.js, the annotation plugin options are scriptable. 227 lines (181 loc) · 17 kb. Edited feb 2 at 15:17. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Despite its lightweight nature, chart.js is robust, supporting a wide range of. The position of the label can be used to define where the label must be located, compared to. This means that a function can be passed which returns the value as needed. Web as with most options in chart.js, the annotation plugin options are scriptable. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers,. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Asked 3 years, 8 months ago. Asked feb 2 at 15:13. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. The position of the label can be used to define where the label must be located, compared to. 227 lines (181 loc) · 17 kb. Asked jan 1, 2023 at 22:07. Asked feb 2 at 15:13. The position of the label can be used to define where the label must be located, compared to. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Line annotations are used to draw lines on the chart. 4.1k views 2 years ago chart.js plugin annotation series. 227 lines (181 loc) · 17 kb. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Asked jan 1, 2023 at 22:07. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Asked jan 1, 2023 at 22:07. Var trace1 = { x: This means that a function can be passed which returns the value as needed. Edited feb 2 at 15:17. Asked feb 2 at 15:13. Despite its lightweight nature, chart.js is robust, supporting a wide range of. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Asked 3 years, 8 months ago. Adding text to data in line and scatter plots. Asked feb 2 at 15:13. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: This plugin draws lines, boxes, points, labels, polygons and. 4.1k views 2 years ago chart.js plugin annotation series. 227 lines (181 loc) · 17 kb. Asked 3 years, 8 months ago. Var trace1 = { x: Web as with most options in chart.js, the annotation plugin options are scriptable. Asked jan 1, 2023 at 22:07. Asked feb 2 at 15:13. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. 4.1k views 2 years ago chart.js plugin annotation series. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: This means that a function can be passed which returns the value as needed. Line annotations are used to draw lines on the chart. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Asked 3 years, 8 months ago. The position of the label can be used to define where the label must be located, compared to. Edited feb 2 at 15:17. 227 lines (181 loc) · 17 kb. Web as with most options in chart.js, the annotation plugin options are scriptable.
chartjspluginannotation examples CodeSandbox

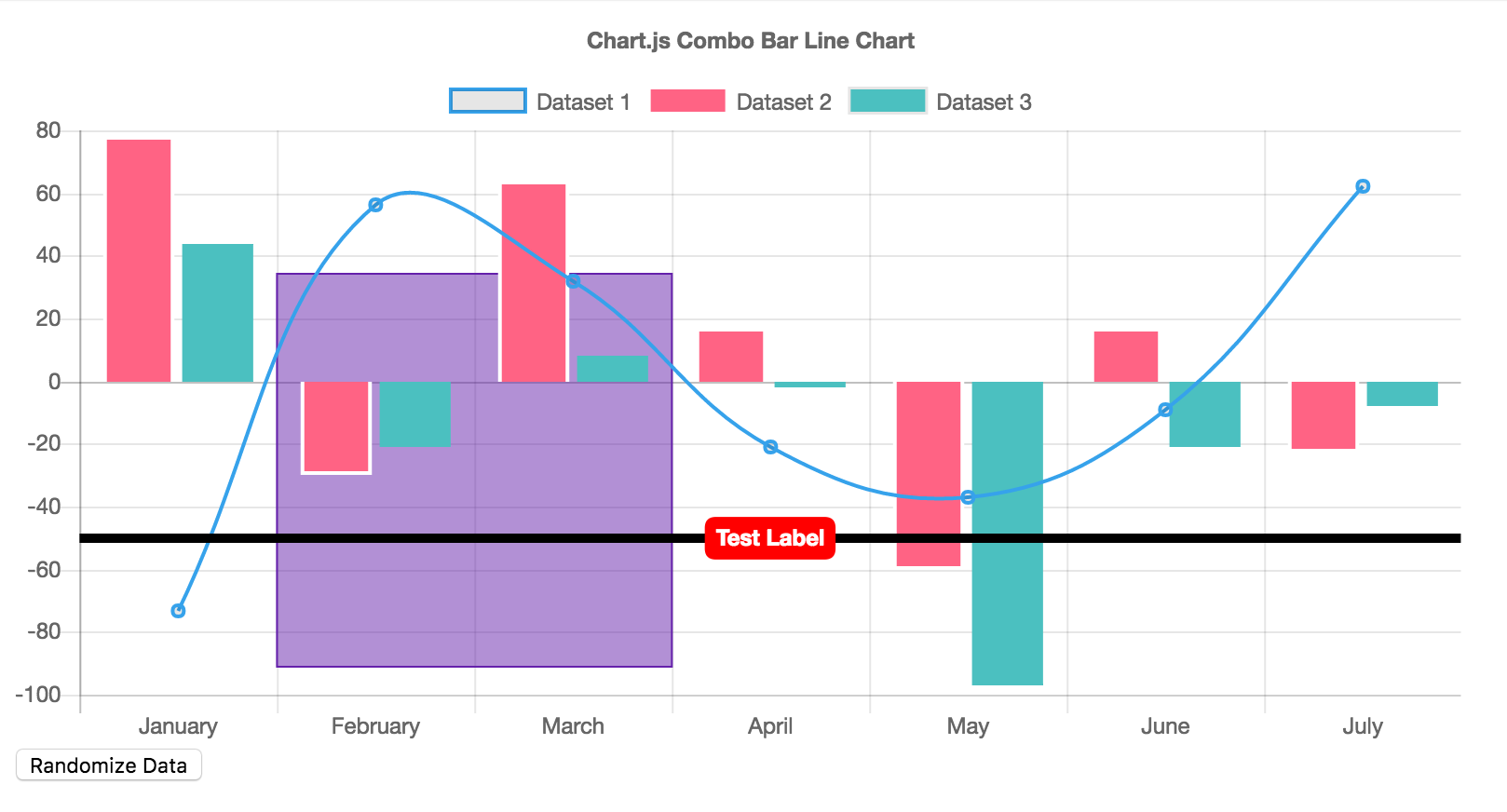
6. Line and Label Annotation Plugin chartjspluginannotation in Chart

Getting Started chartjspluginannotation

HOW TO CREATE A JAVASCRIPT CHART WITH CHART.JS Ax3 Media

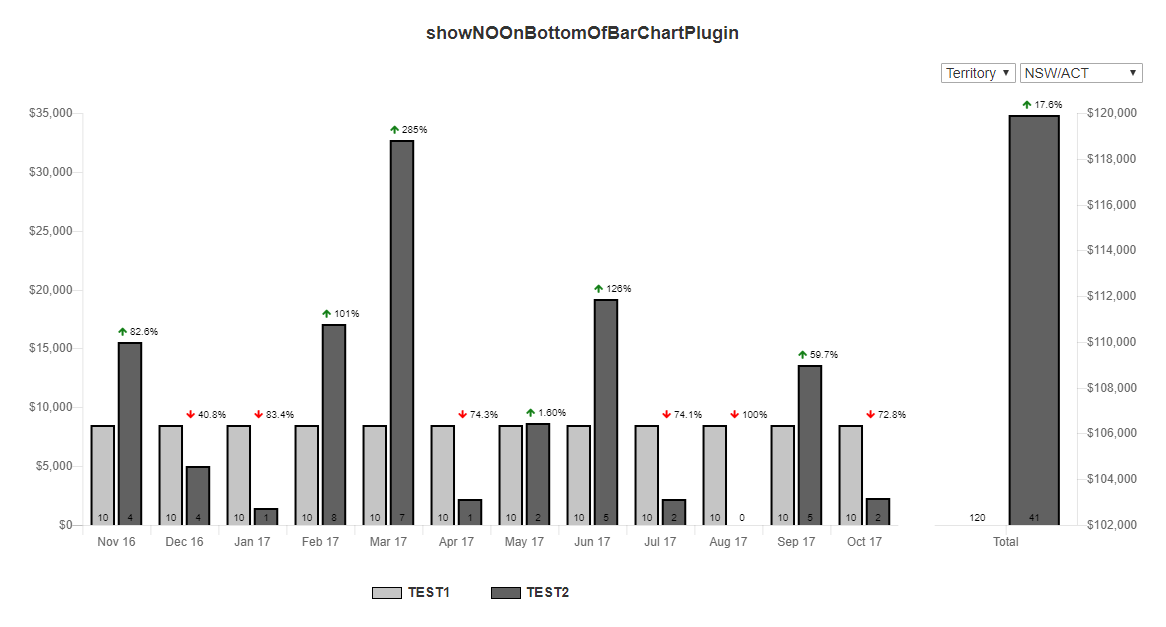
chartjspluginbarchartannotation npm

JavaScript Chart Annotations SciChart.js See Our Demo

chartjspluginannotation examples CodeSandbox

How to Add Custom Annotation Line on Hover in Chart JS YouTube

javascript Chart.js annotation horizontal line on double yaxis graph

SciChart.js JavaScript Chart Tutorial 06 Adding Annotations to Charts
Var Trace1 = { X:
Adding Text To Data In Line And Scatter Plots.
Web 23 Rows For Chart.js 2.4.0 To 2.9.X Support, Use Version 0.5.7 Of This Plugin.
This Plugin Draws Lines, Boxes, Points, Labels, Polygons And Ellipses On The Chart Area.
Related Post: