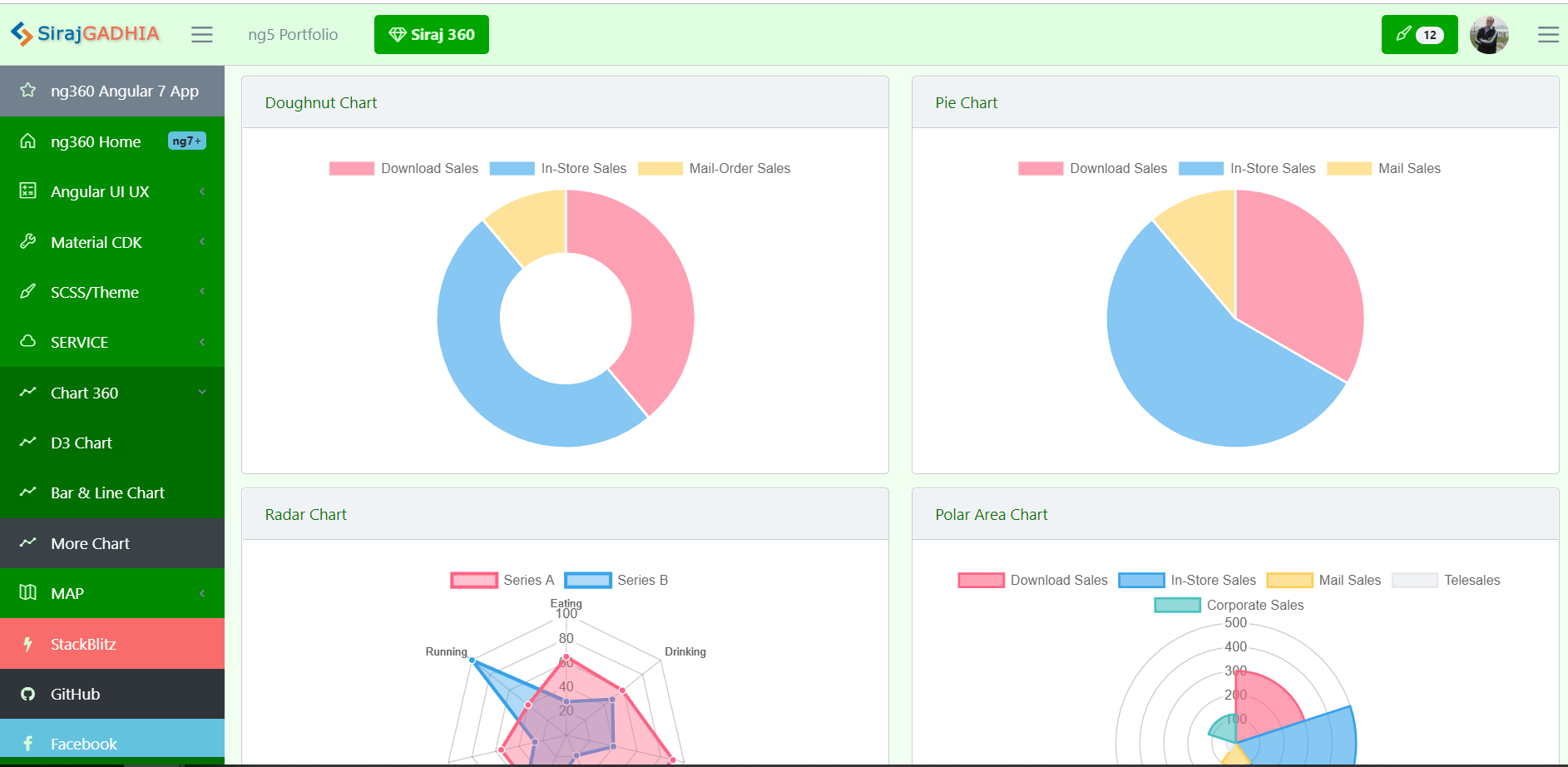
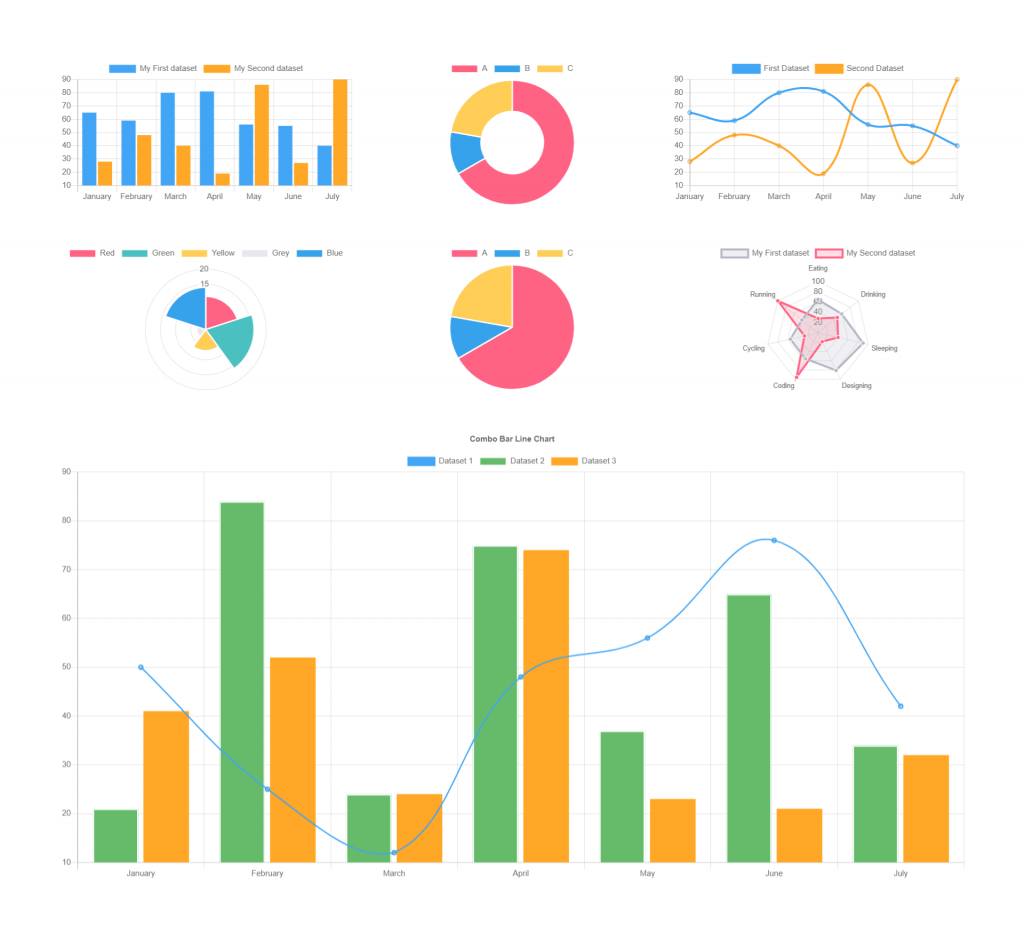
Chart Js Stackblitz
Chart Js Stackblitz - It is sometimes used to show trend data, and the comparison of multiple data sets side by side. Web stacked bar chart. Import { barcontroller, barelement, categoryscale, chart, chartdata, chartoptions, linearscale, linecontroller, lineelement, pointelement, Angularjs (requires at least 1.4.x) chart.js (requires chart.js 2.x). Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. Data structures ( labels) axes scales. Angular devtools get a boost 🚀. To enable tooltips you could include tooltips: Web bar chart | chart.js. It has a wide range of chart types including bar charts, line charts, pie. 11.1k view s 325 fork s. Web use this function in your component to get the desired path pattern. It has a wide range of chart types, including bar charts, line charts, pie. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. True } } }, }; Create the helper function create a utility function that will traverse the route tree and construct the path pattern: There are 3558 other projects in the npm registry using chart.js. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Import { afterviewinit, component, oninit, viewchild } from '@angular/core'; Data structures. It has a wide range of chart types including bar charts, line charts, pie. Import { activatedroute } from '@angular/router'; To enable tooltips you could include tooltips: Web bar chart | chart.js. True } } } }; This repository contains a set of native angularjs directives for chart.js. Const config = { type: At the moment the array contains only one single string 'vantaggi, svantaggi'. It's designed to be intuitive and simple, but it's powerful enough to build complex visualizations. To enable tooltips you could include tooltips: Chart.js is a very popular and featureful charting javascript library. Web stacked bar chart. Import { formbuilder, formgroup, validators } from. Web import { component, oninit } from '@angular/core'; They are excellent at showing the relational proportions between data. Starter project for angular apps that exports to the angular cli. Web tomas explains that the only problem they have seen with mismatched versioning is with zone.js. Web code on github download (1.1.1) get this with bower. A bar chart provides a way of showing data values represented as vertical bars. Import { chartdataset } from 'chart.js'; Import { barcontroller, barelement, categoryscale, chart, chartdata, chartoptions, linearscale, linecontroller, lineelement, pointelement, Charts are an essential visual aid in representing data and, as such, there are many javascript libraries available for providing charting abilities. Web tomas explains that the only problem they have seen with mismatched versioning is with zone.js. Common options to all axes ( stacked) last updated: Angularjs. True } } } }; Const config = { type: Web simple html5 charts using the canvas element. It should be ['vantaggi', 'svantaggi'] instead of ['vantaggi, svantaggi']. Data structures ( labels) dataset configuration ( stack) last updated: Open source html5 charts for your website. Otherwise, if you are zoneless, you’ll get benefits of using native async/await. Import { chartdataset } from 'chart.js'; It's designed to be intuitive and simple, but powerful enough to build complex visualizations. It's designed to be intuitive and simple, but it's powerful enough to build complex visualizations. Otherwise, if you are zoneless, you’ll get benefits of using native async/await. It has a wide range of chart types including bar charts, line charts, pie. Import { barcontroller, barelement, categoryscale, chart, chartdata, chartoptions, linearscale, linecontroller, lineelement, pointelement, The cli will check if you include zone.js as a polyfill, and downgrade you if so. Import { chartdataset } from 'chart.js'; It is sometimes used to show trend data, and the comparison of multiple data sets side by side. 11.1k view s 325 fork s. Common options to all axes ( stacked) last updated: Web a post with chart.js. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. They are excellent at showing the relational proportions between data. Const config = { type: Web collaborate on web development without the hassle of setting up local environments. Angular devtools get a boost 🚀. Import { formbuilder, formgroup, validators } from. This repository contains a set of native angularjs directives for chart.js. Import { chartdataset } from 'chart.js'; Open source html5 charts for your website. You can now debug hydration in angular devtools. Const config = { type: Web import { component, oninit } from '@angular/core';Highcharts Js Exemple StackBlitz

Chart Js Stacked Bar Chart Example Chart Examples
Chart Js Nuxt 3 Basic Example StackBlitz
Angular Chart Js StackBlitz

Stackblitzngxchart
Using Chart Js (forked) StackBlitz

Chart Js Stacked Bar Chart Example Chart Examples
Js Charts Pdf Export StackBlitz
Chart Js 321 Ng2 Charts 300 Beta9 Rest (forked) StackBlitz

angularjs chart js tutorial vanrensselaerelementaryschool
Starter Project For Angular Apps That Exports To The Angular Cli.
Web Stacked Bar Chart.
Web Simple Html5 Charts Using The Canvas Element.
True } } }, };
Related Post: