React Native Svg Charts
React Native Svg Charts - Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. # reactnative # mobile # javascript # tutorial. One of the things we all end up needing to do at some point in our career is creating custom charts. # reactnative # mobile # javascript # tutorial. Checkout the full documentation here. For the french version of this article, click here. Web how to create a dynamic donut pie chart using react native svg. # reactnative # javascript # mobile # tutorial. One of the approaches we can take is to create charts with svg's. If you just want to see the source code of the example project, find the project repo here. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. Web how to create a donut pie chart using react native svg. Web react native svg charts is a library that allows developers to create visually appealing and interactive. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Check out the example app. Built on top of react native and svg (scalable vector graphics), this library provides a wide range of chart types, such as line charts, bar charts, pie charts, and more. Web customizable charts (line, bar, area, pie, circle, progress). See examples repo for usage. 🔥 the same usage as apache echarts. Web xaxis now supports complex data argument with svg property (just like the charts) to style each label individually. One of the things we all end up needing to do at some point in our career is creating custom charts. One of the approaches we can take is. 🔥 the same usage as apache echarts. Web xaxis now supports complex data argument with svg property (just like the charts) to style each label individually. Thanks to @fqueiruga for this ️ There are librairies which propose some ready to use graphs,. Drawing graphs with react native is easier said than done. This article will help you understand how to create different types of charts, and personalize them. # reactnative # mobile # javascript # tutorial. Web how to create a dynamic donut pie chart using react native svg. One of the things we all end up needing to do at some point in our career is creating custom charts. One of. Checkout the full documentation here. Open source is all about sharing knowledge! Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. One of the approaches we can take is to create charts with svg's. # reactnative # mobile # javascript # tutorial. Open source is all about sharing knowledge! Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. One of the things we all end up needing to do at some point in our career is creating custom charts. Web react native svg charts is a library that allows developers to create visually appealing and. Web xaxis now supports complex data argument with svg property (just like the charts) to style each label individually. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. One of the things we all end up needing to do at some point in our career is creating. Thanks to @fqueiruga for this ️ Here we try to gather all the coolest implementations and use cases to serve as inspiration for other people. We utilize the very popular d3 library to create our svg paths and to calculate the coordinates. Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. I alone don't. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. We utilize the very popular d3 library to create our svg paths and to calculate the coordinates. Web customizable charts (line, bar, area, pie, circle, progress) for react native. It also has tons of examples featuring many use cases. Drawing graphs with react native. Web how to create a donut pie chart using react native svg. One of the approaches we can take is to create charts with svg's. If you just want to see the source code of the example project, find the project repo here. If you're installing this in a bare react native app, you should also follow these additional installation instructions. I alone don't have the time to maintain this library anymore. This article will help you understand how to create different types of charts, and personalize them. Here we try to gather all the coolest implementations and use cases to serve as inspiration for other people. Web customizable charts (line, bar, area, pie, circle, progress) for react native. Since it doesn’t use any native linking, installation and implementation was pretty simple and straightforward. Built on top of react native and svg (scalable vector graphics), this library provides a wide range of chart types, such as line charts, bar charts, pie charts, and more. Open source is all about sharing knowledge! # reactnative # mobile # javascript # tutorial. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. # reactnative # mobile # javascript # tutorial. One of the things we all end up needing to do at some point in our career is creating custom charts. Preferably looking for somebody who uses this library in their proffesional work (how i originally got the time to maintain).types/reactnativesvgcharts CDN by jsDelivr A CDN for npm and GitHub

React Native Svg Charts

React Native Svg Charts Examples

React Native Svg Charts Animate Line Chart Animated Basic Charts In Images

The top 8 React Native chart libraries for 2021 LogRocket Blog

React Native Svg Charts Examples

7 Best React Native Chart Libraries To Use In 2023 WebMob Technology

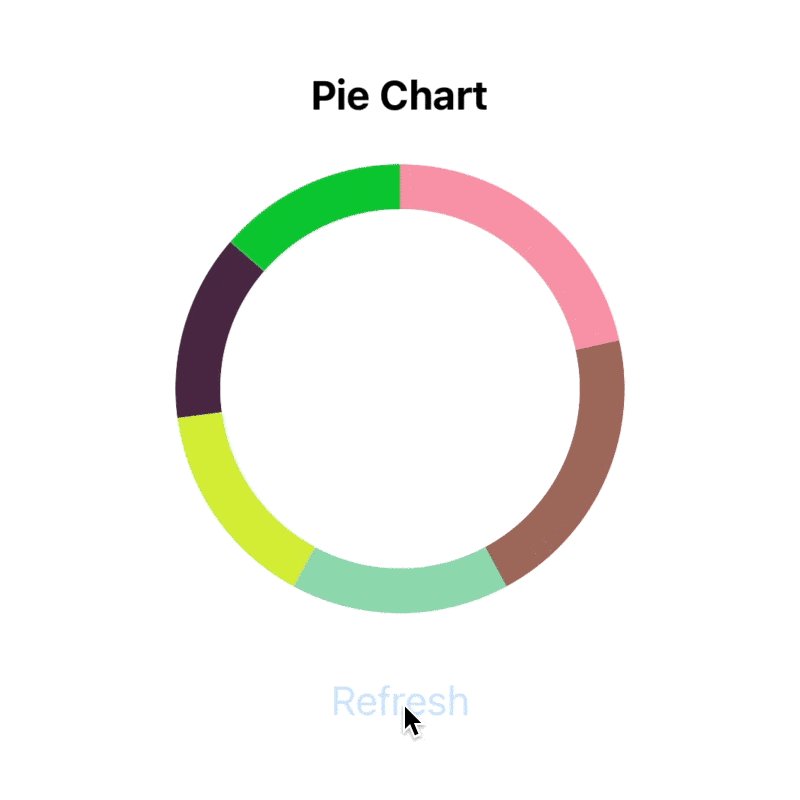
React Native animated donut pie chart (reanimated + svg) DEV Community

React Native Svg Charts

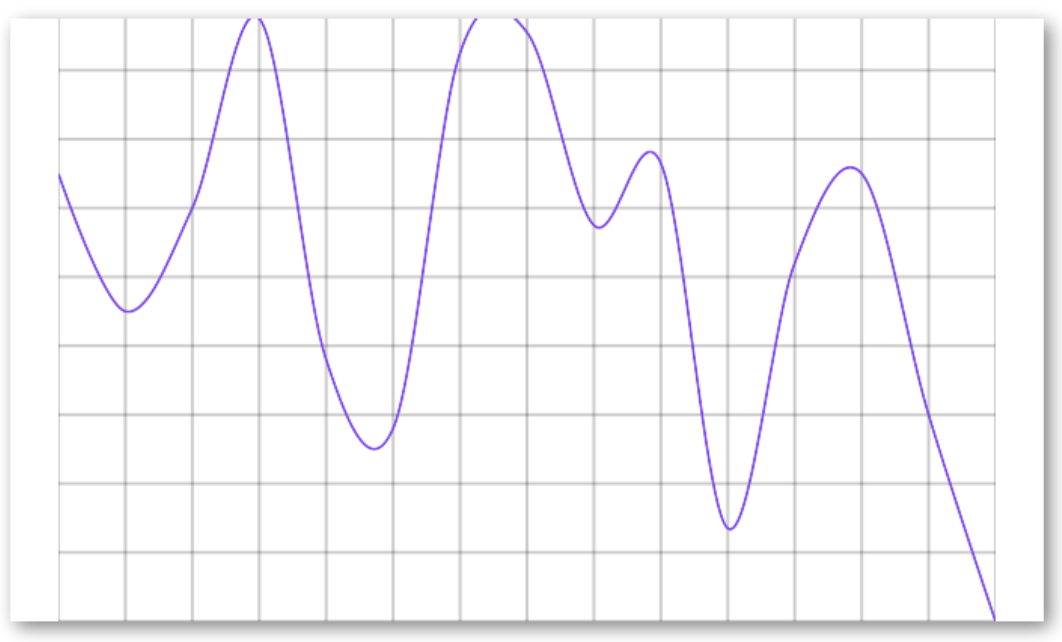
How to add dots to the points on my line chart in reactnativesvg
🎨 Rich Charts, Covering Almost All Usage Scenarios.
Web How To Create A Donut Chart Using React Native Svg.
Web Xaxis Now Supports Complex Data Argument With Svg Property (Just Like The Charts) To Style Each Label Individually.
For The French Version Of This Article, Click Here.
Related Post: